20、用户流程
用户在与产品交互时可以采用多种不同的途径。用户流是用户旅程的一部分,它展示了用户在产品中的动作,绘制了用户从开始(入口点)到最终交互或结果所采取的每一步。
我们为什么要使用用户流?
描绘和开发此过程使设计人员能够评估和优化用户体验并了解需要构建的内容;它可以帮助您和您的团队思考用户可能如何处理任务以及您希望为他们提供什么类型的体验。

一次一个角色
当您开始时:您需要确定您将在练习中关注哪个角色。您可以并且应该根据不同的场景和角色创建多个用户流练习。每个场景都应该包含一个角色、一个动机、一个意图、一个行动和一个解决方案。

从开始到结束
创建用户流时,您需要确定您希望用户最终到达何处,以及用户希望从您的应用或网站获得什么。一些示例:购买产品、订阅时事通讯、下载您的电子书、登录、注册等。

不同的入口点
您需要定义入口点:用户可以来自直接流量、自然搜索、付费广告、社交媒体、推荐网站、电子邮件营销等。每个入口点可以而且应该有不同的映射场景——因为用户动机可能根据将它们带到您的产品的原因而有所不同。

练习:登录模态用户流程
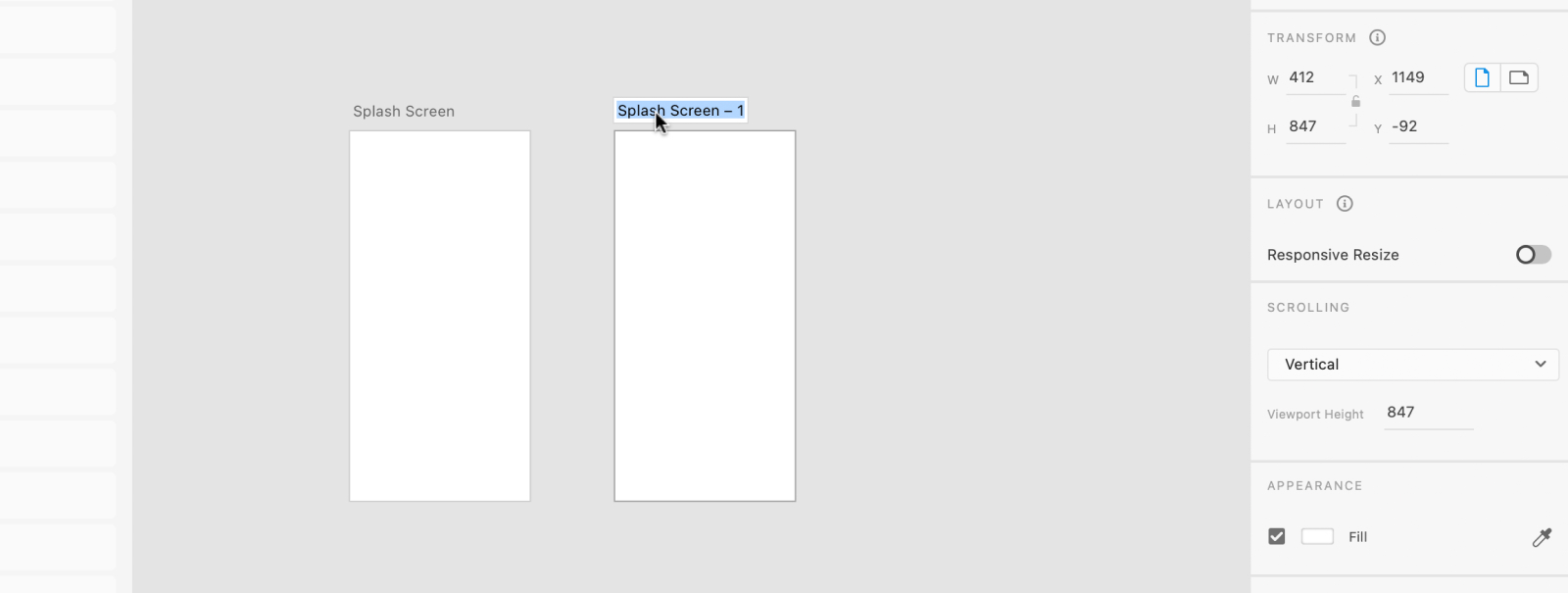
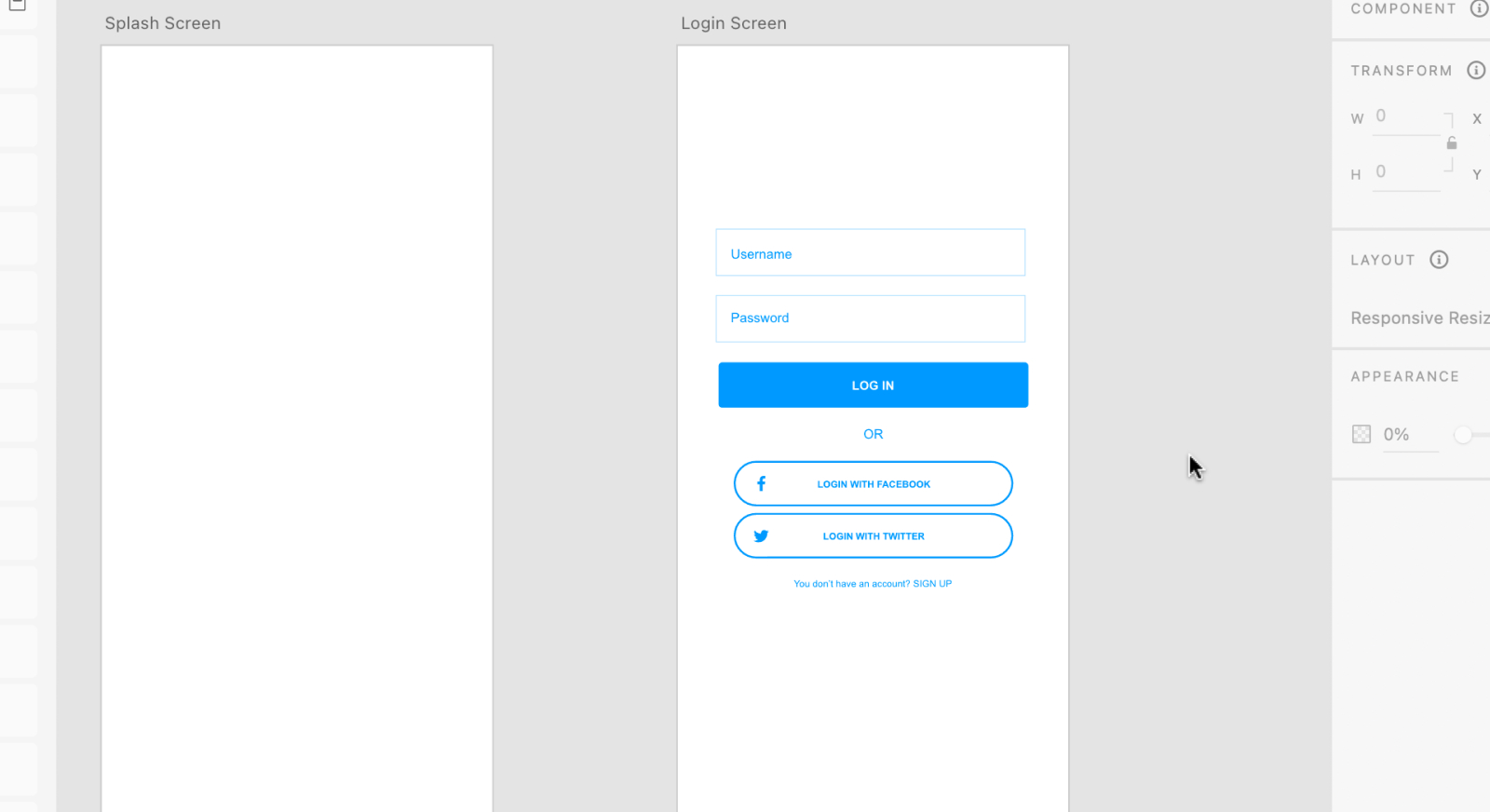
我正在使用 Adobe XD,因为它是一个免费工具,并且与 Overflow 插件有很好的集成。我们将只制作一个登录模式。首先,开始制作登录模式的屏幕。我还为启动画面制作了一个屏幕(应用程序中的入口点)。

开始设计“用户名、密码”框。还可以制作“登录、使用 Facebook 登录和使用 Twitter 登录”的按钮。您可以自己设计这些,也可以从 Adobe XD 的免费线框工具包中复制它们。(从 Adobe Xd Menu → File → Get Ui Kits → Wireframes 获取那些)

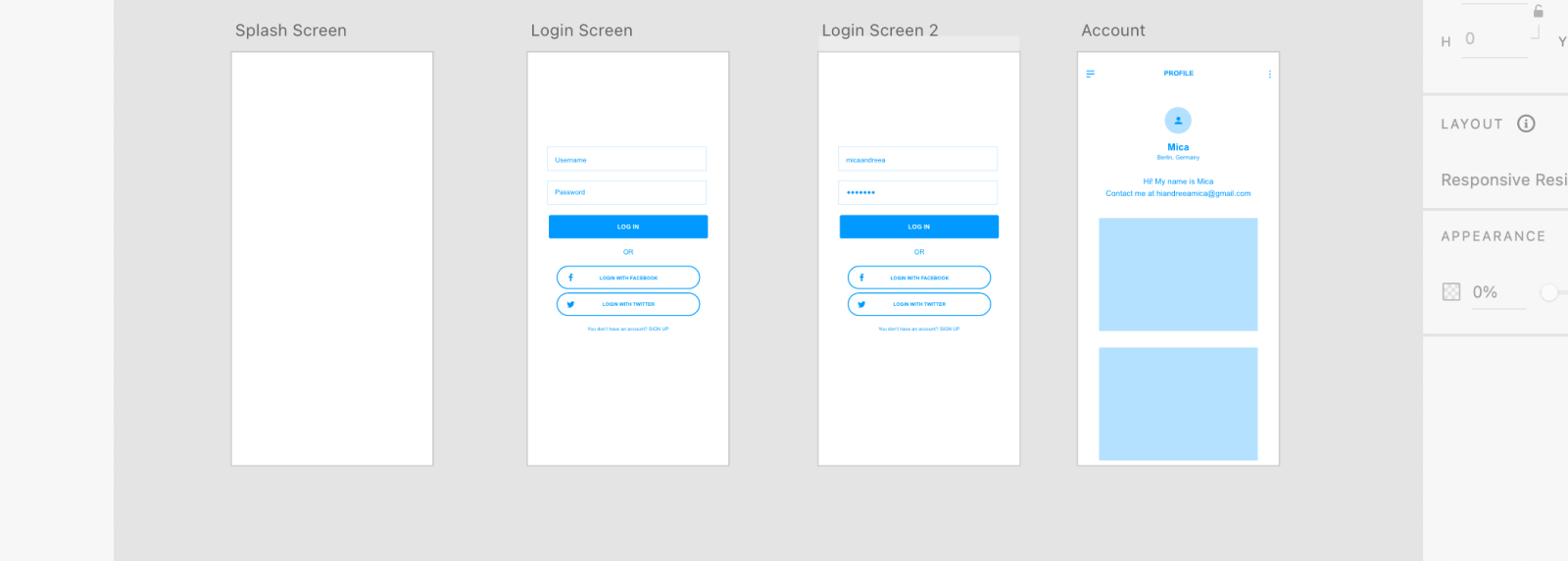
为“登录”设计第二个屏幕,其中用户名和密码已由用户填写。为用户“登录”成功时发生的情况设计第四个屏幕。在这种情况下,用户最终会出现在帐户屏幕上。

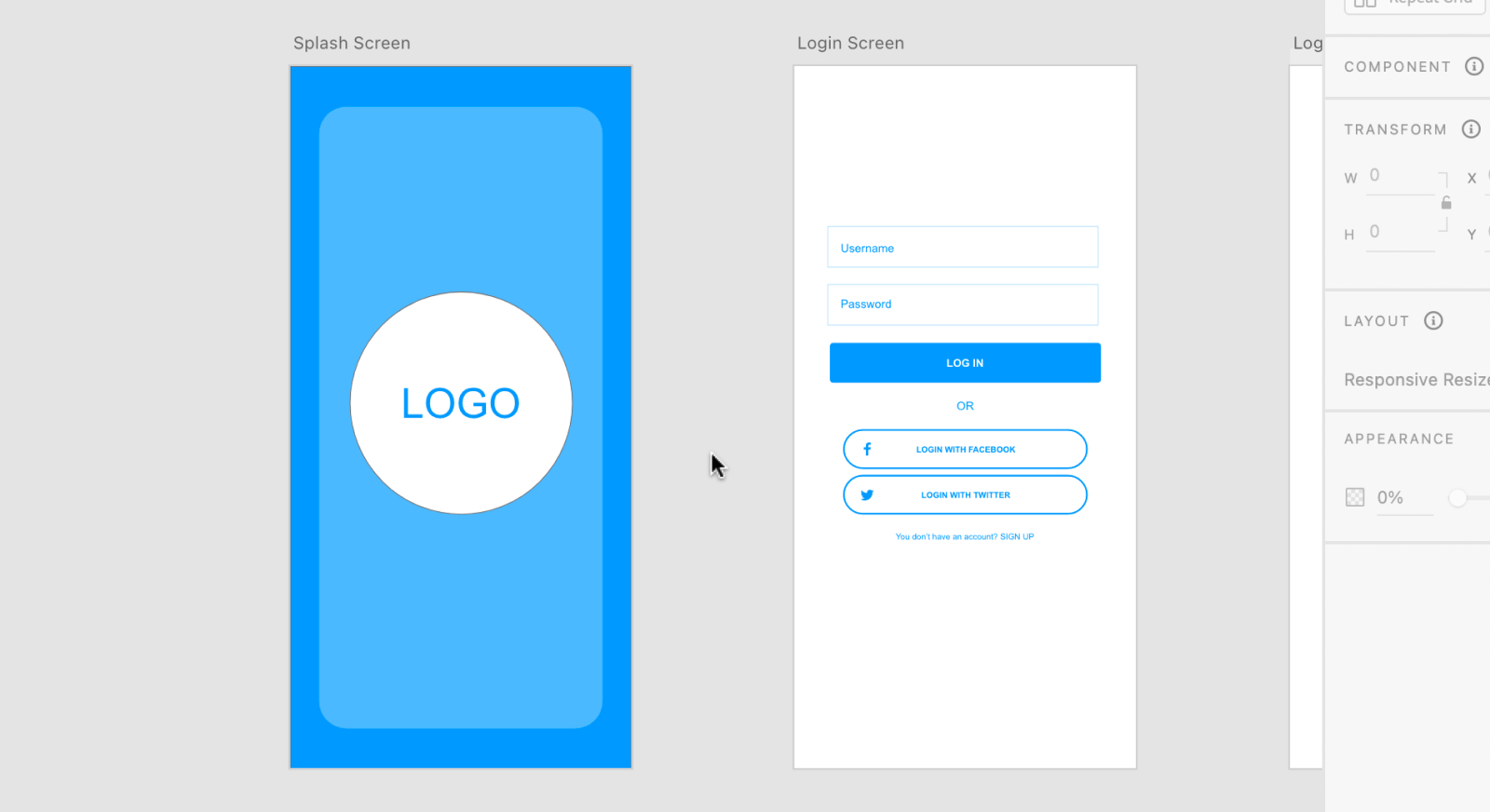
我也为 Splash 屏幕做了一个简单的设计。

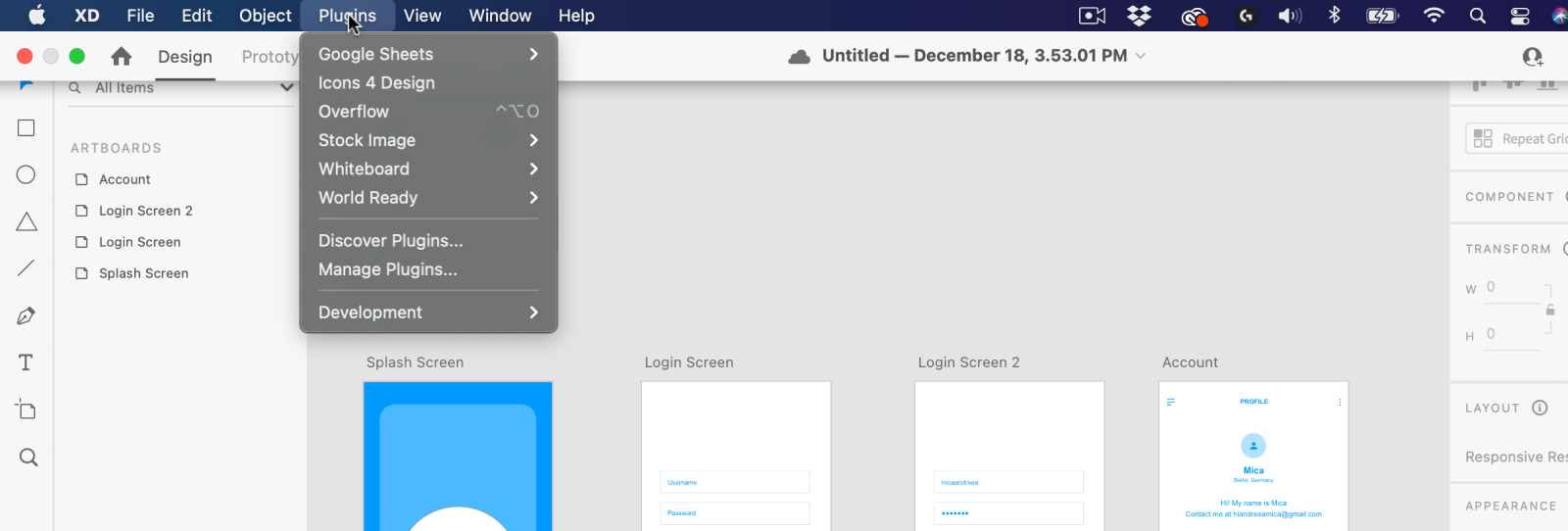
现在,让我们转到插件菜单并搜索溢出插件。

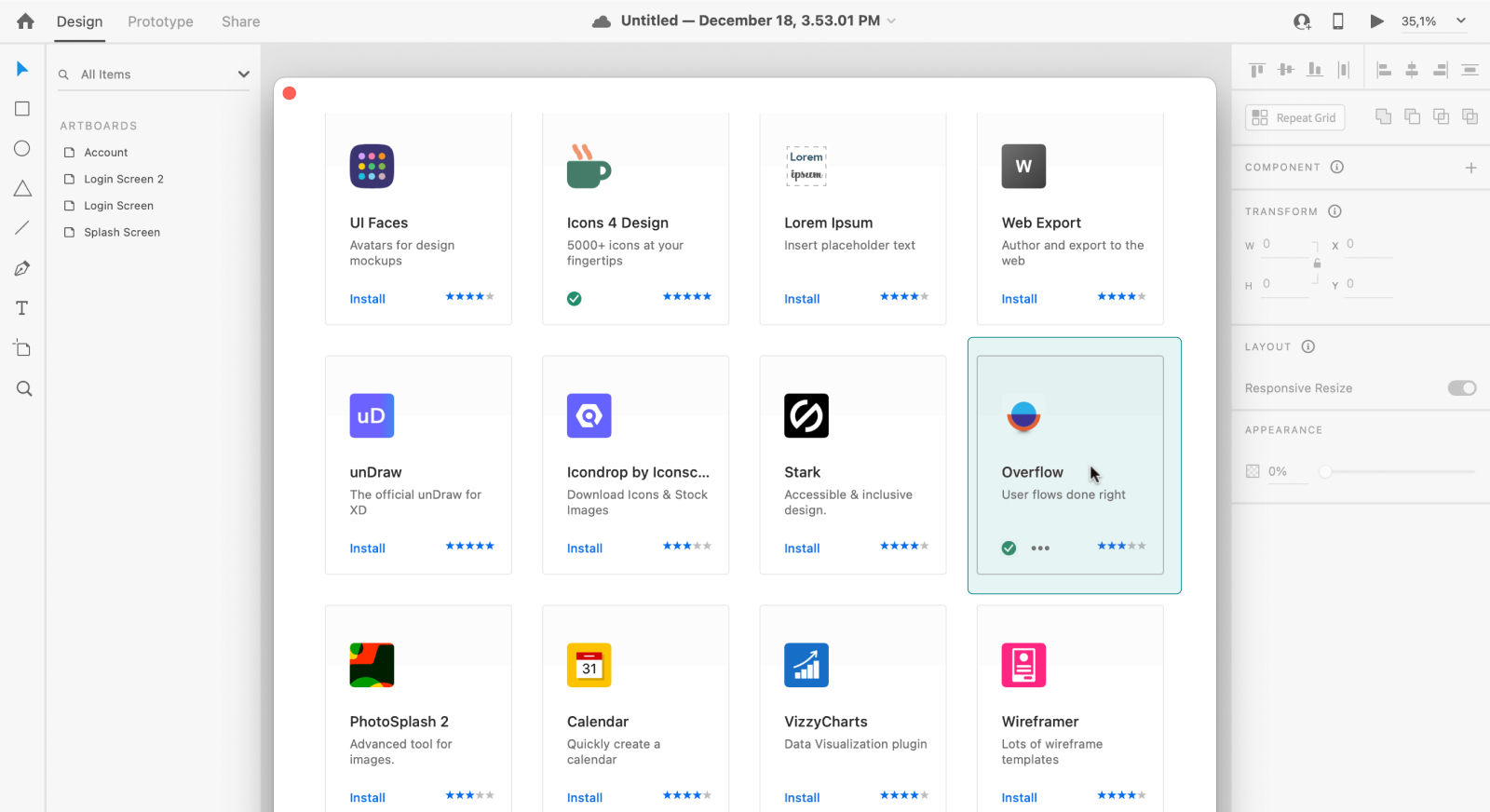
找到后,安装它。您还必须在您的计算机/笔记本电脑上安装该应用程序。
下载。

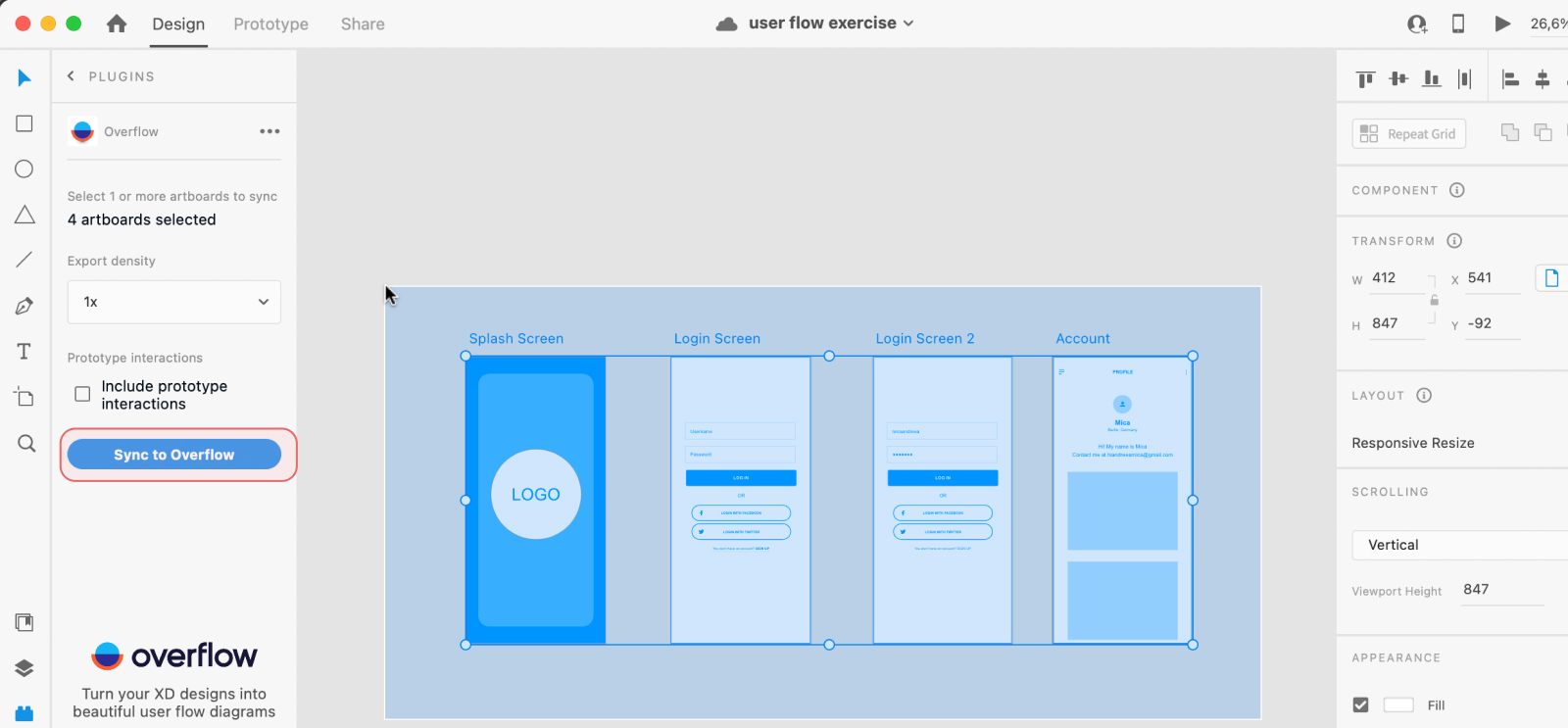
现在您需要选择所有屏幕并单击“同步到溢出”。

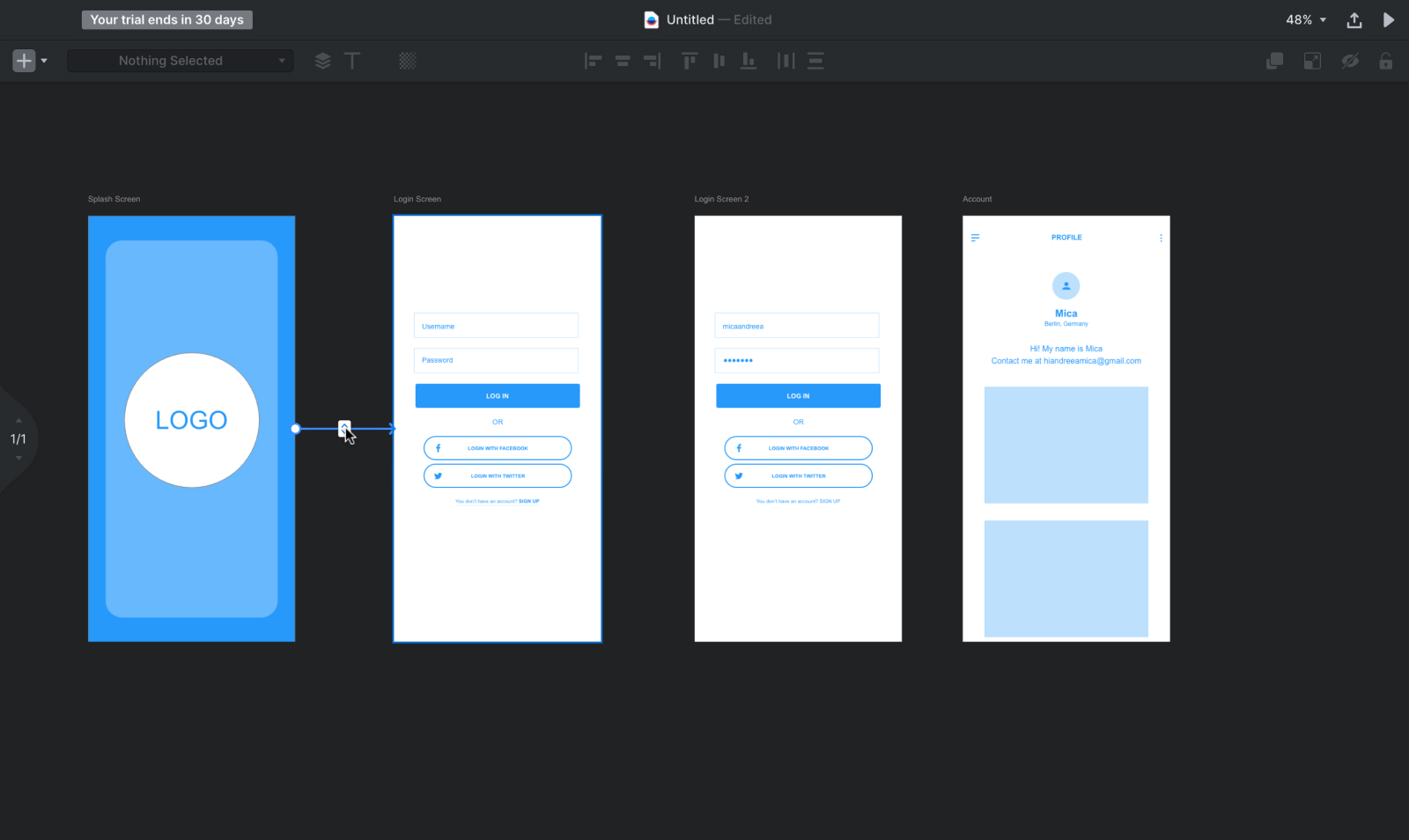
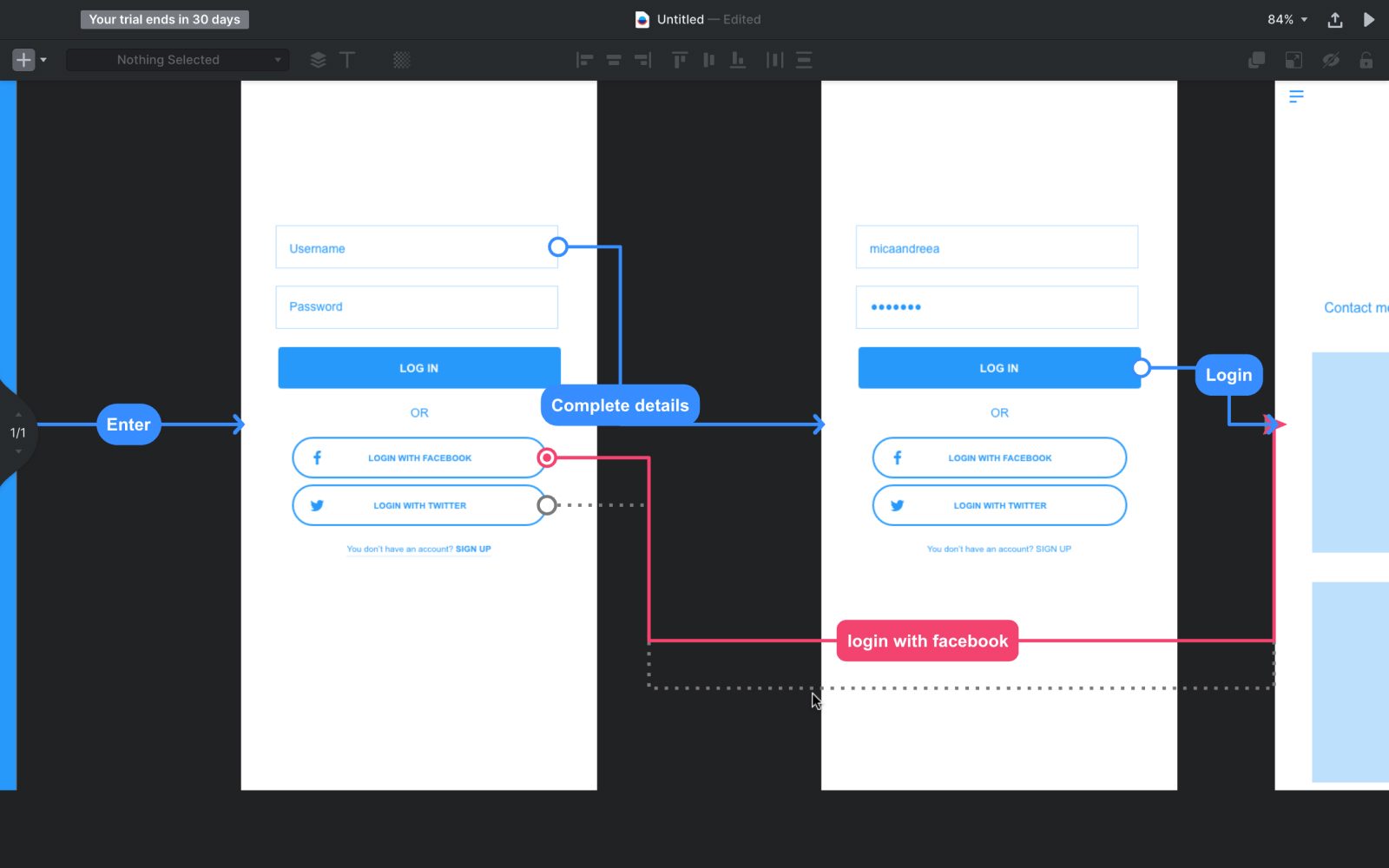
溢出应用程序将打开。在这里,您需要创建一个新文档。现在一切都在溢出中。您现在可以开始创建连接、创建用户流。

您还可以在连接线上书写以提供有关交互的额外信息。

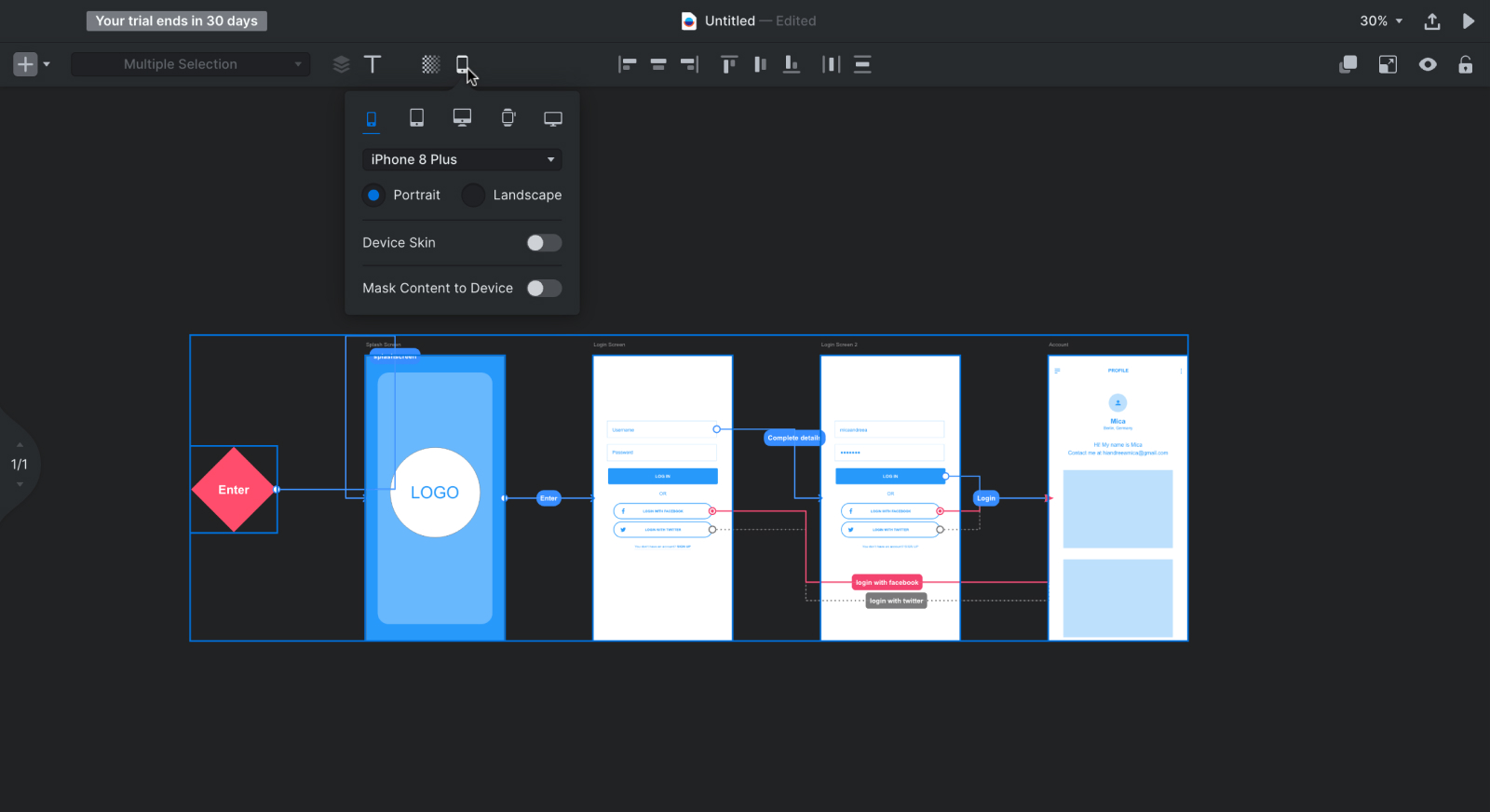
现在转到菜单栏中的“电话”图标并为我们的屏幕选择一个设备皮肤。为您的屏幕选择手机型号。这将使您的屏幕看起来更好。

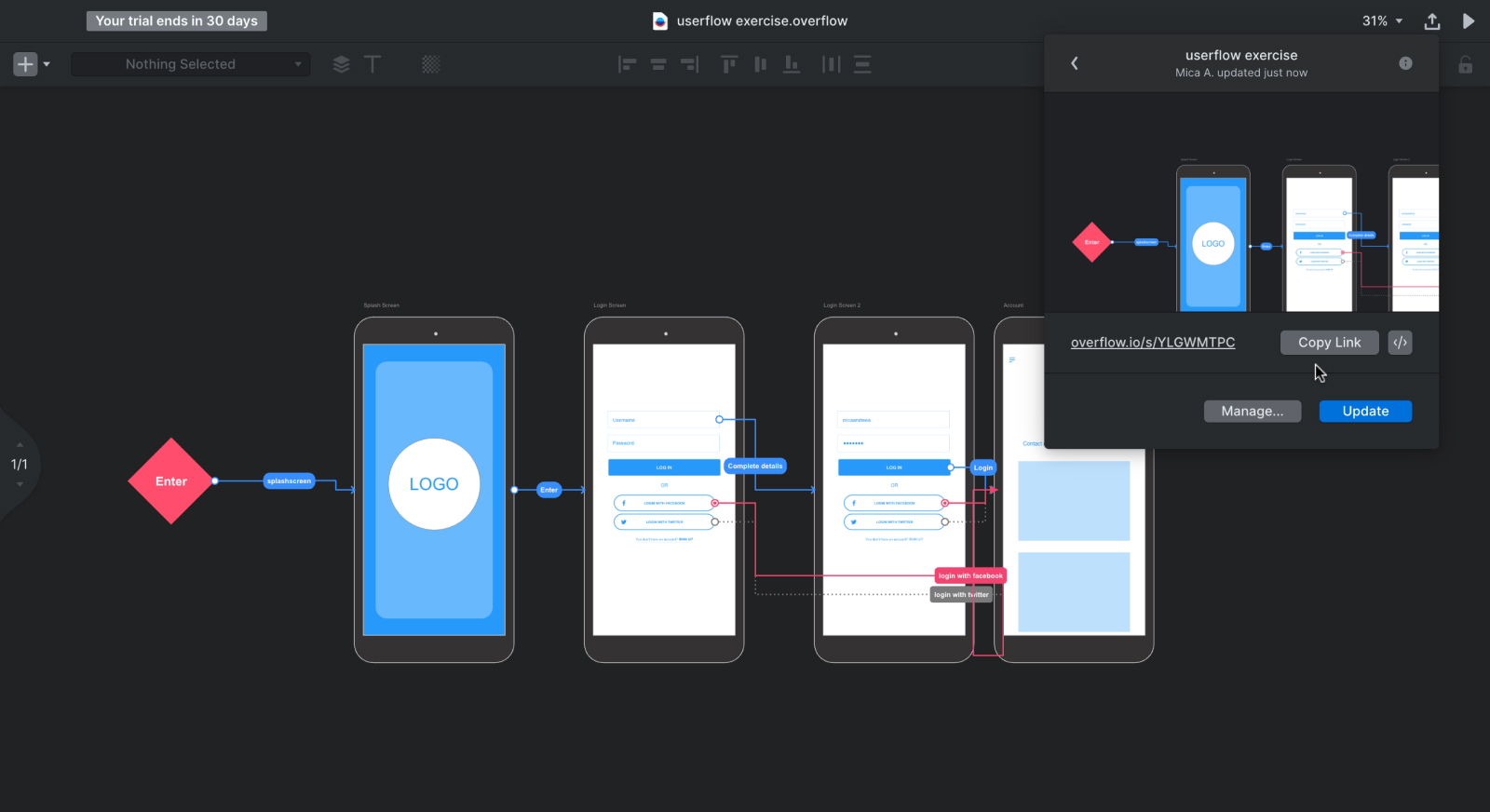
您现在可以与您的团队和利益相关者共享您的用户流屏幕。只需转到右上角,然后单击“共享”图标。复制链接并与您想要的任何人分享。

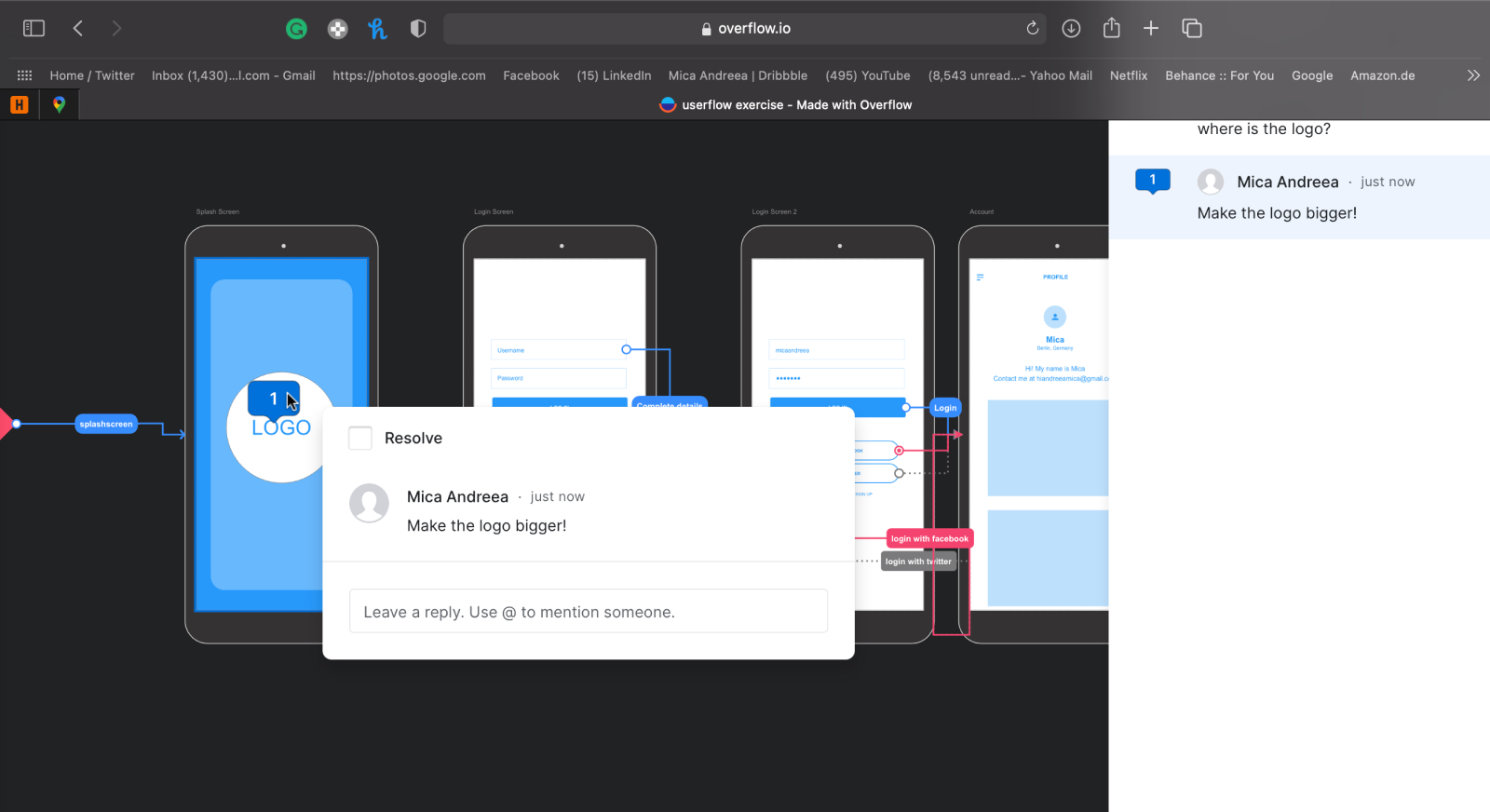
知道链接的人可以对您的作品发表评论,并对您设计的任何内容提供反馈。

结论
用户流程将帮助您轻松地将产品流程传达给您的利益相关者,并帮助您的设计团队可视化用户将如何在产品中移动。场景映射有助于在项目的早期进行,以帮助定义用户流功能和 UI 设计。