概述
| Created | |
|---|---|
| Added by | |
| Tags | |
| Link |
最佳实践:组件、样式和共享库

组件:这些是设计中可重用的对象。
Figma 的两个最强大的功能是components和styles。它们让您可以重用 UI 对象和属性,以便您可以大规模系统地维护设计。当您需要更改某些内容时,例如您品牌的链接颜色或主页图标,您可以进行一次更改 — 在原始主要组件或样式中 — 并观察它在您所有设计中的更新。
您可以使用组件和样式:
- 在 Figma免费层的一个单独文件中
- 跨Figma Professional 层中的不同文件和项目
- Figma 组织
层中的跨团队
在创建、命名和管理您的组件和样式时,需要考虑的事情数不胜数,因此我们整理了一份最佳实践指南来帮助您。喝杯咖啡,参加 101 大师班。
快速说明:在 Figma 中制作组件之前,我们建议您弄清楚哪个 Figma 计划对您最有意义。如果您注册了 Figma 组织,请阅读这篇关于在 Figma 中设置团队的最佳实践文章,因为该结构将构成您的组件组织的基础。
什么是组件和样式?
如果您已经了解组件、样式和库的所有基础知识,请跳至下一部分。

创建、发布和共享组件和样式的过程
组件:这些是设计中可重用的对象。它们可以像单个按钮一样简单,也可以像整个导航标题一样复杂(由徽标、头像、按钮和菜单项等其他组件的实例组成)。您会发现组件的工作方式与 Sketch 或其他设计工具中的“符号”类似,但有一些独特的区别。稍后会详细介绍。
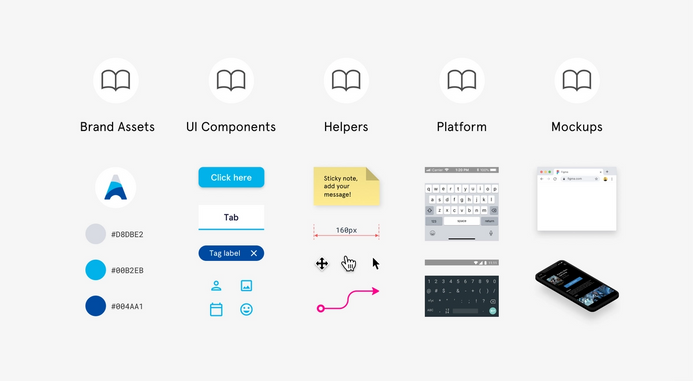
以下是人们变成组件的常见事物列表:
- 用户界面组件
- 公司标志和品牌资产
- 图标
- 设备模型
- 平台操作系统组件(Android、iOS、Linux、OSX 等)
- 光标
- 红线和注释组件
- 用于运行协作设计冲刺的便利贴和投票“贴纸”
- 绘制“助手”,如流程箭头和流程图形状
组件实例:一旦您将某物变成组件,您就可以创建它的实例,这些实例本质上是该组件的连接副本——因此,如果您更新原始组件的设计,实例将反映该更改。例如,如果您将按钮组件的颜色更改为红色,然后发布这些更改,则任何使用该按钮实例的文件都会收到通知。然后他们可以选择是否将他们的实例更新为红色。
样式:这些是可重用的属性集合,您可以轻松地将其应用于设计中的元素。在 Figma 中,您可以为文本、颜色、网格以及阴影和模糊等效果创建样式。如果组件是可重用的对象,请将样式视为可能应用于这些对象的属性。
库:在 Figma 中,您可以通过发布来共享组件和样式。这会将您的文件变成一个库,因此您可以在其他文件中使用这些组件的实例。可以发布组件设计的更新并将其推送到组件实例所在的其他文档。用户可以选择接受这些更新或继续使用旧版本(如果需要)。

您可以为需要重复使用的任何内容创建库。