图标
| Created | |
|---|---|
| Added by | |
| Tags | |
| Link |
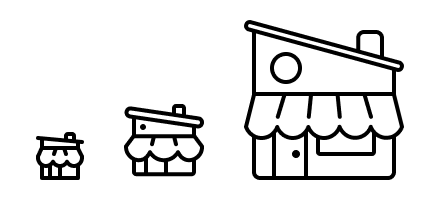
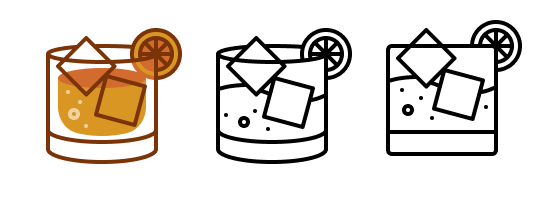
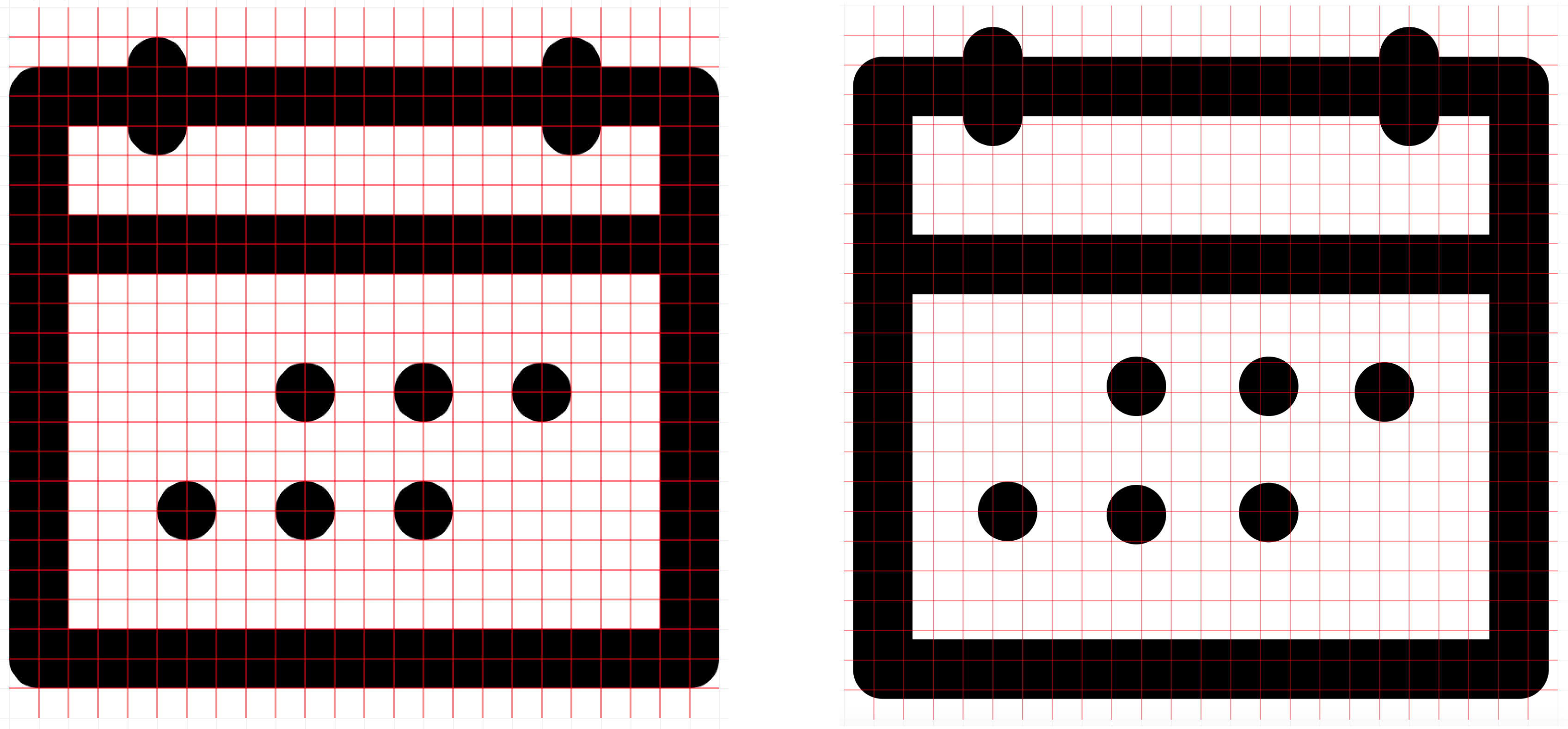
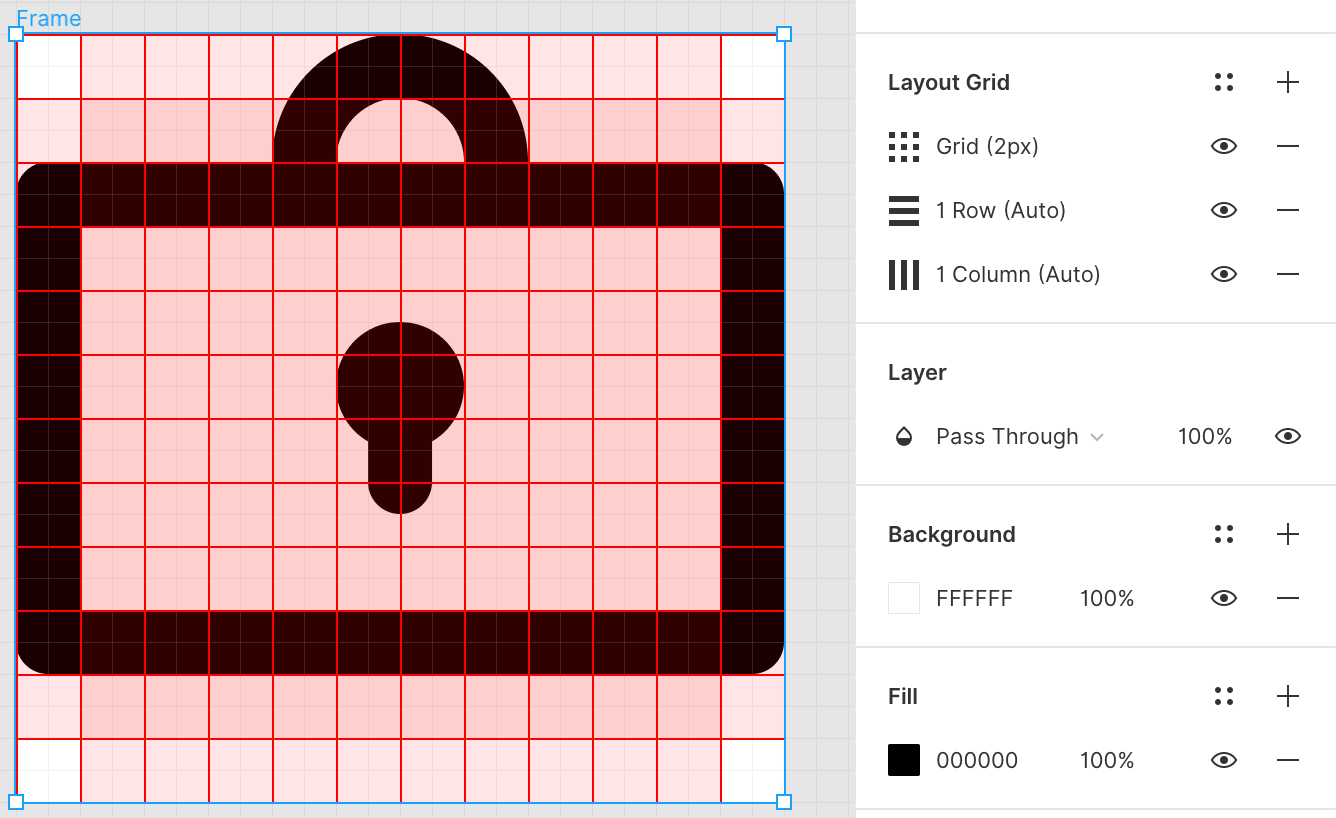
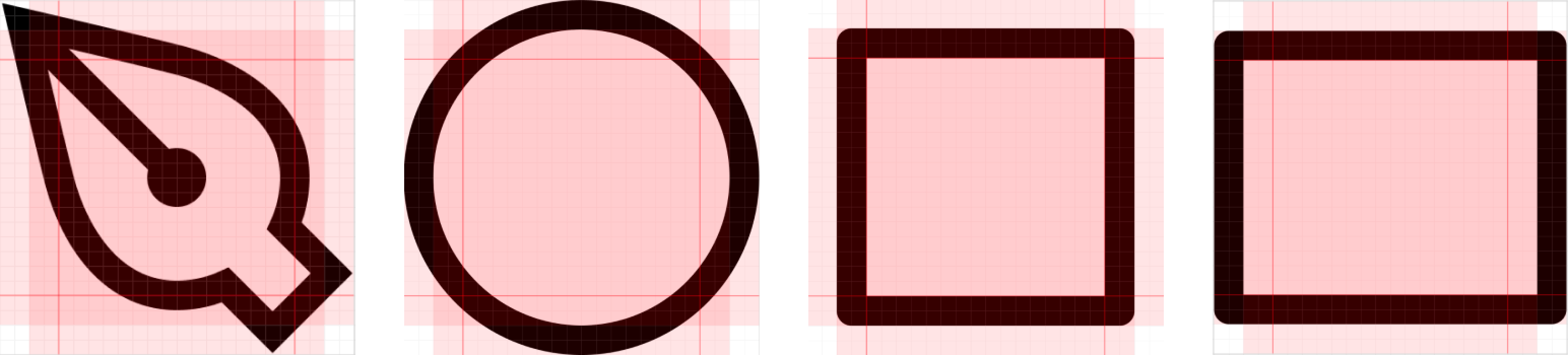
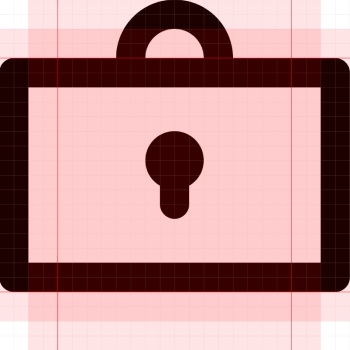
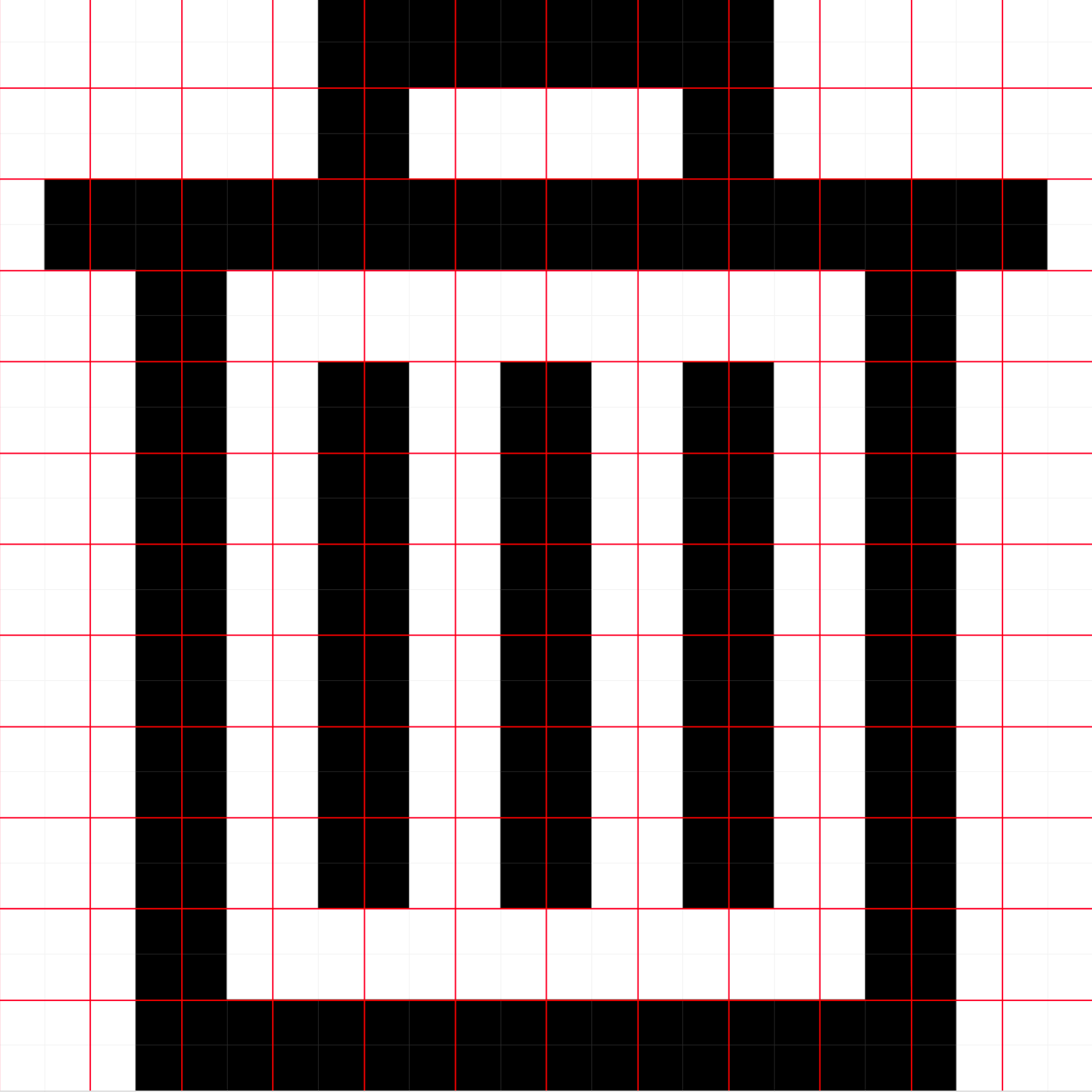
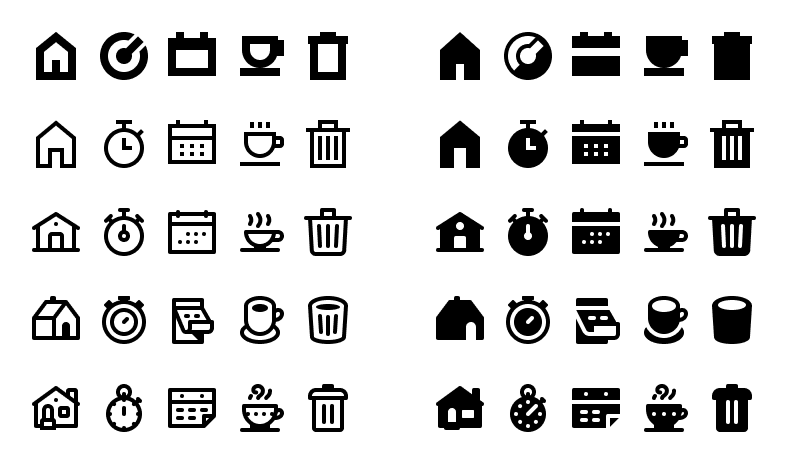
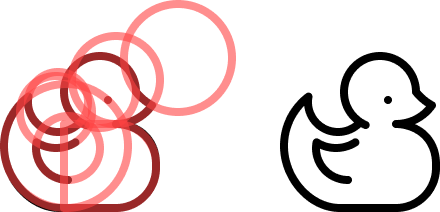
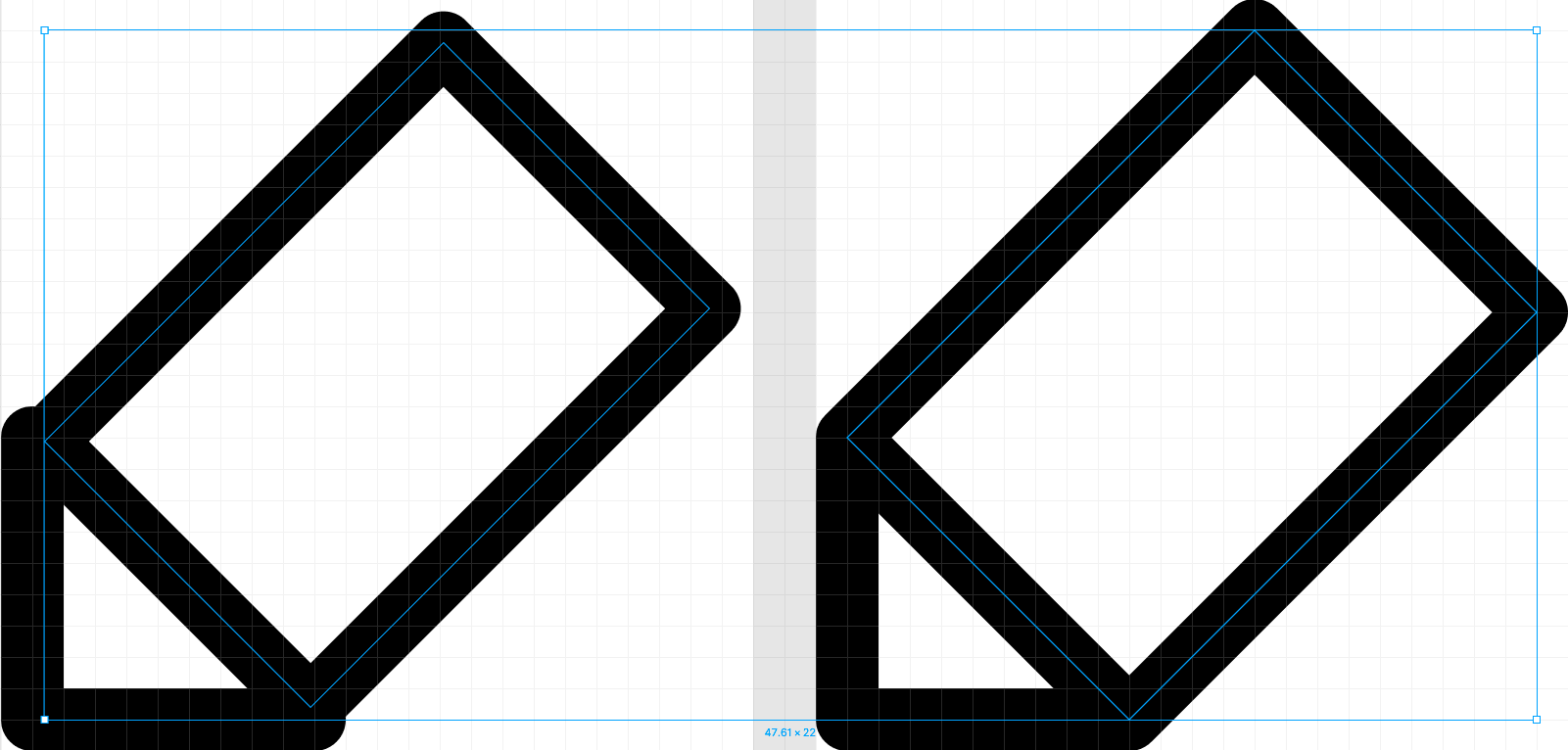
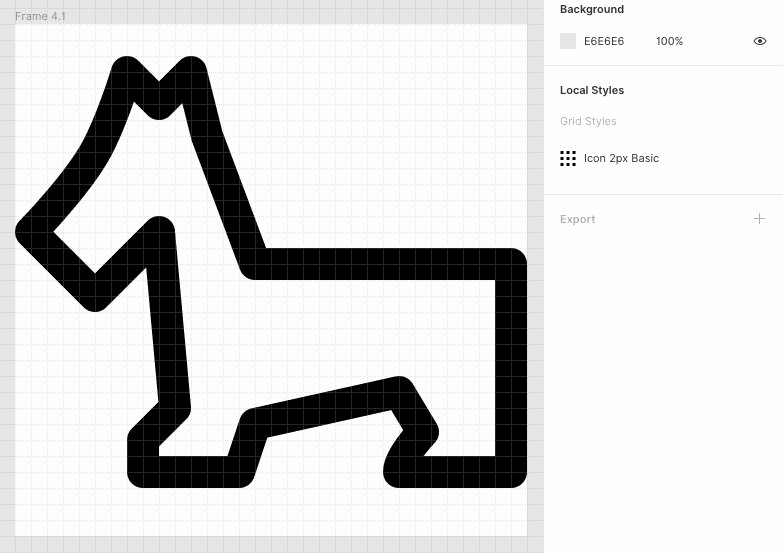
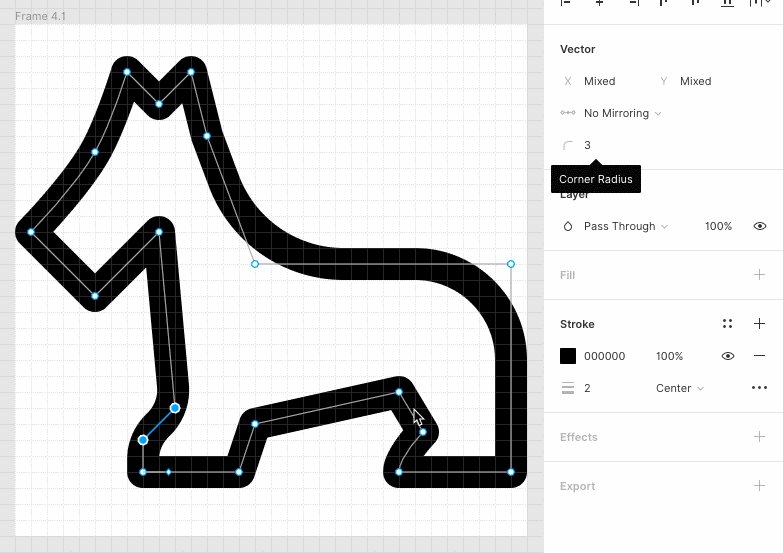
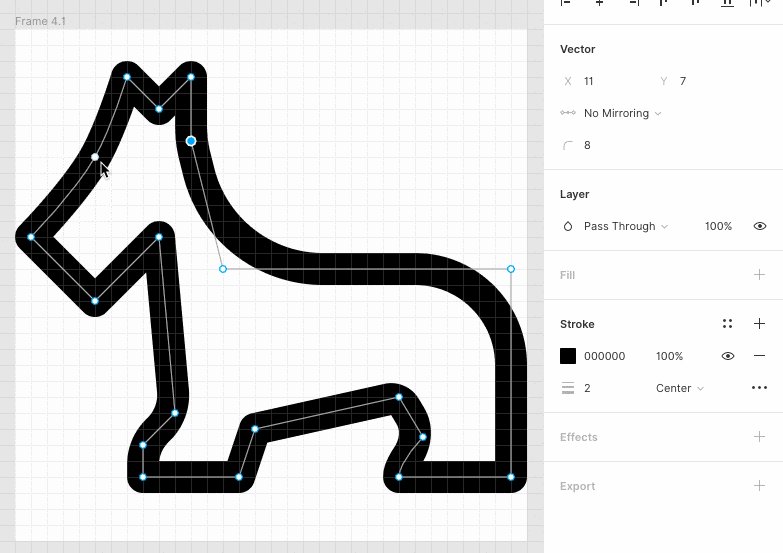
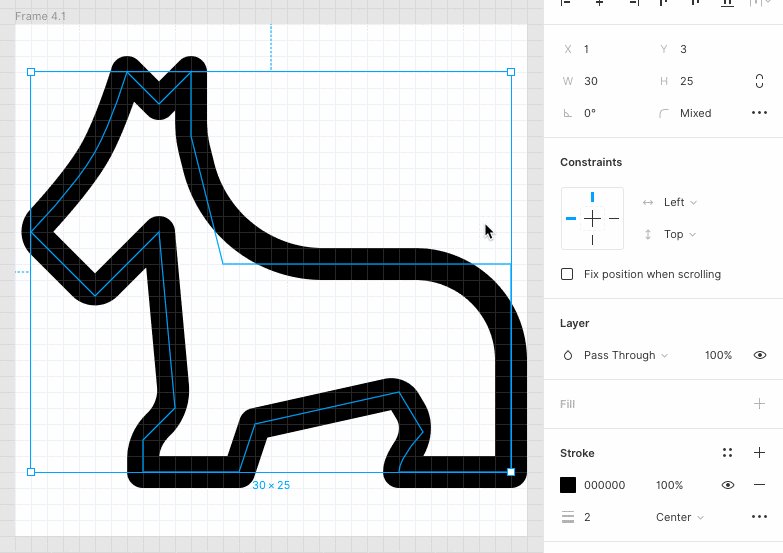
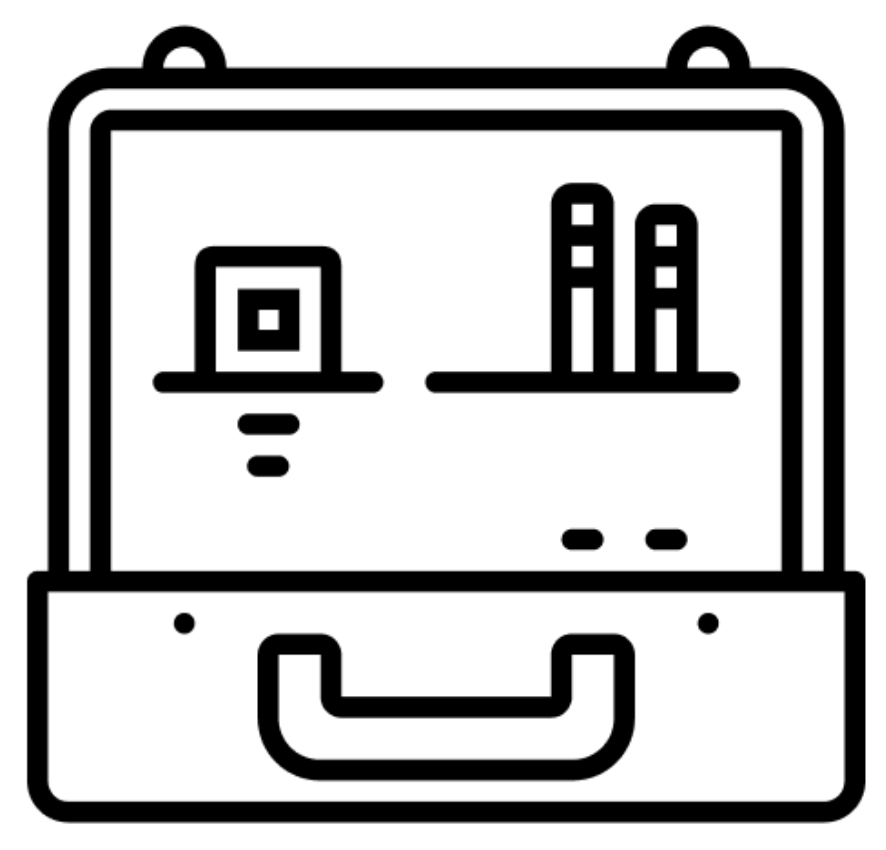
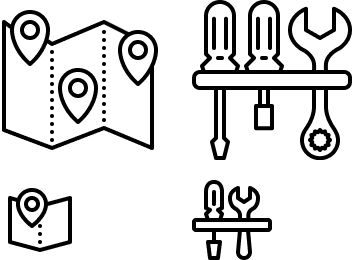
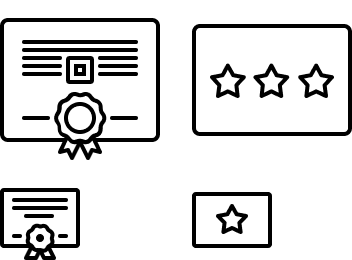
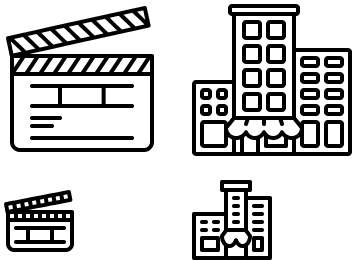
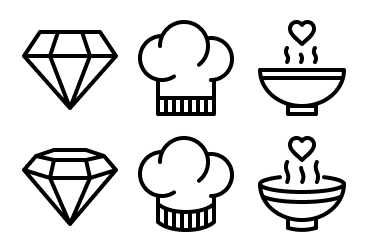
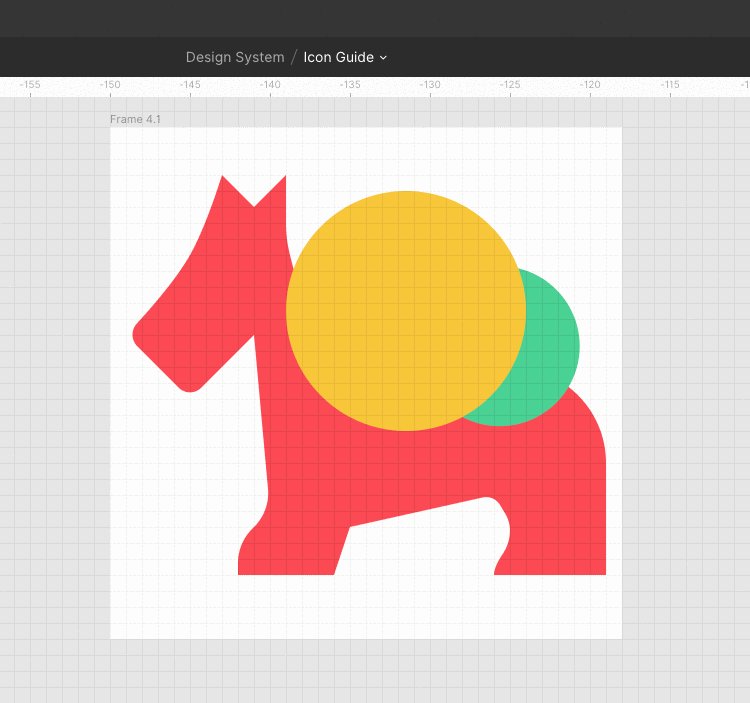
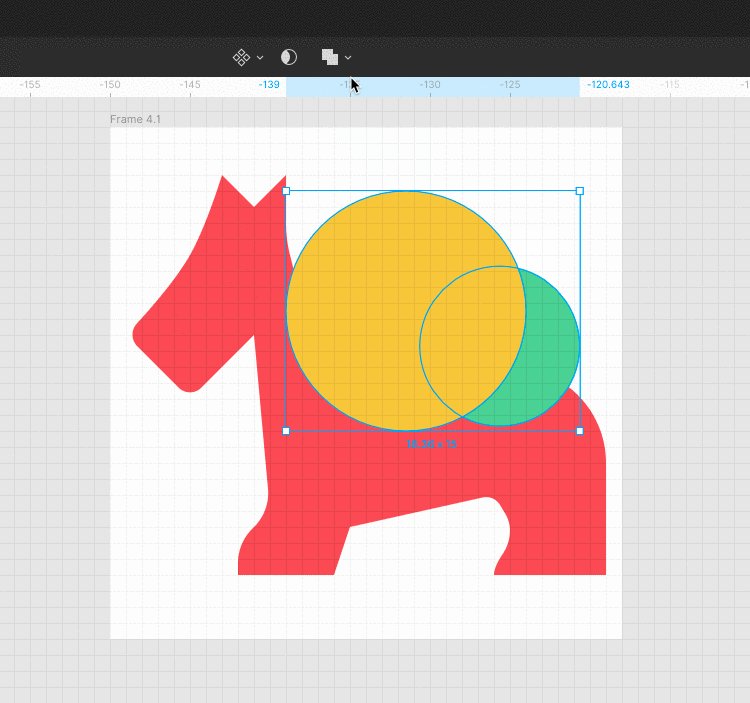
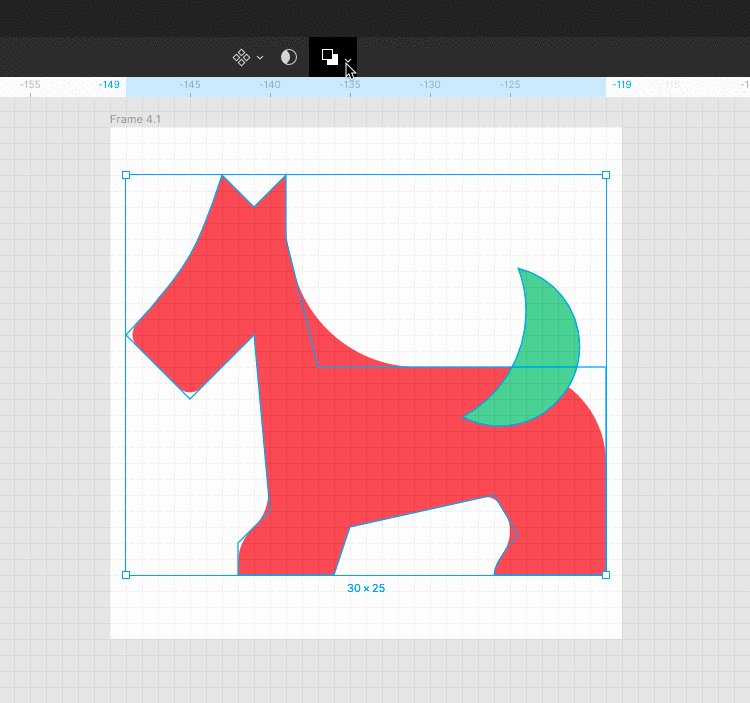
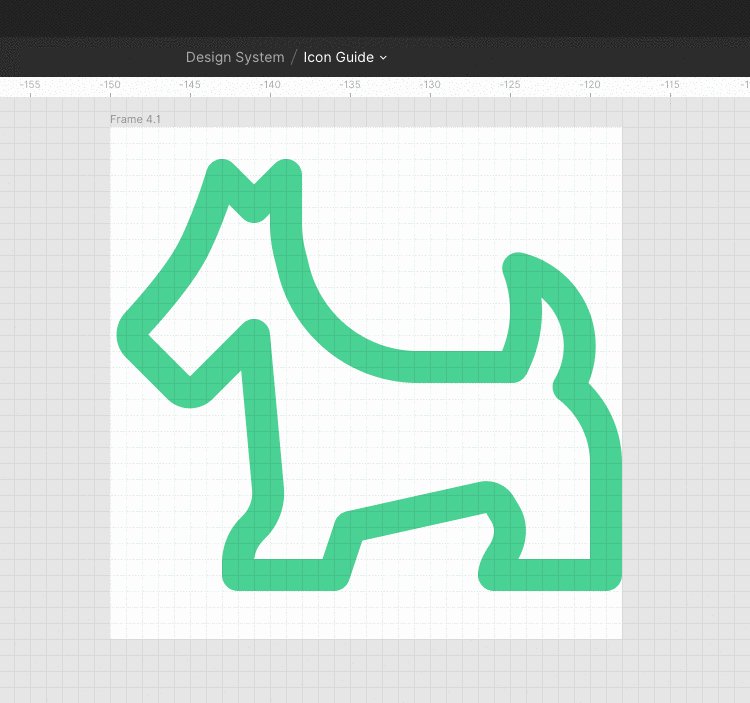
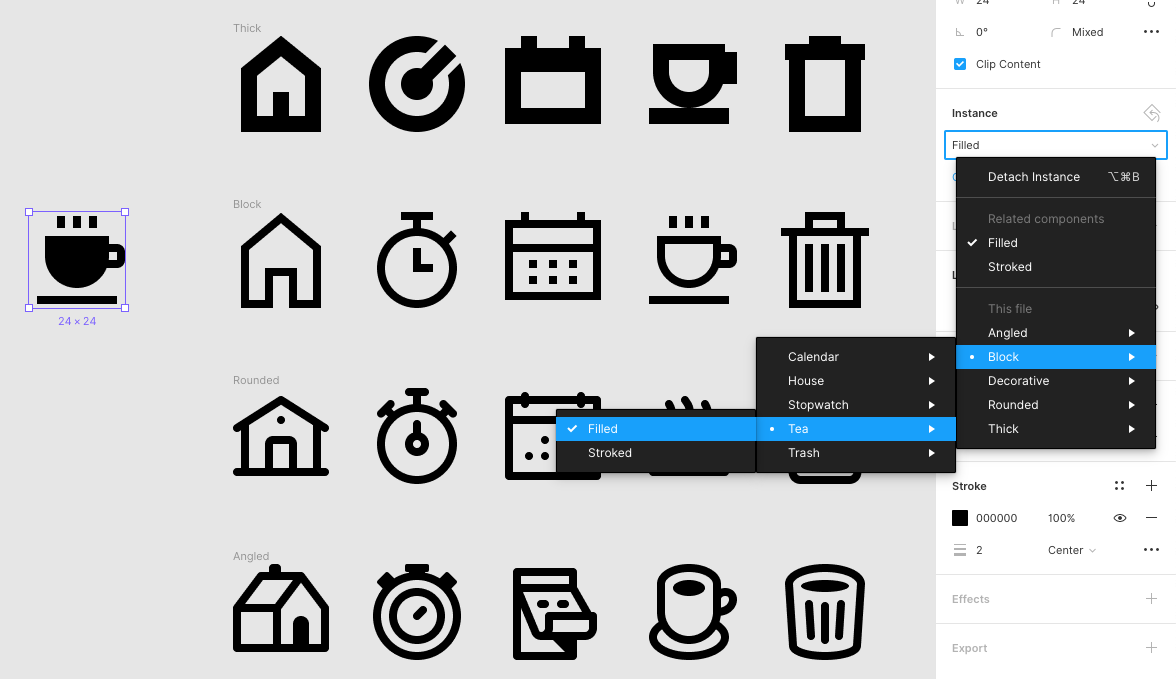
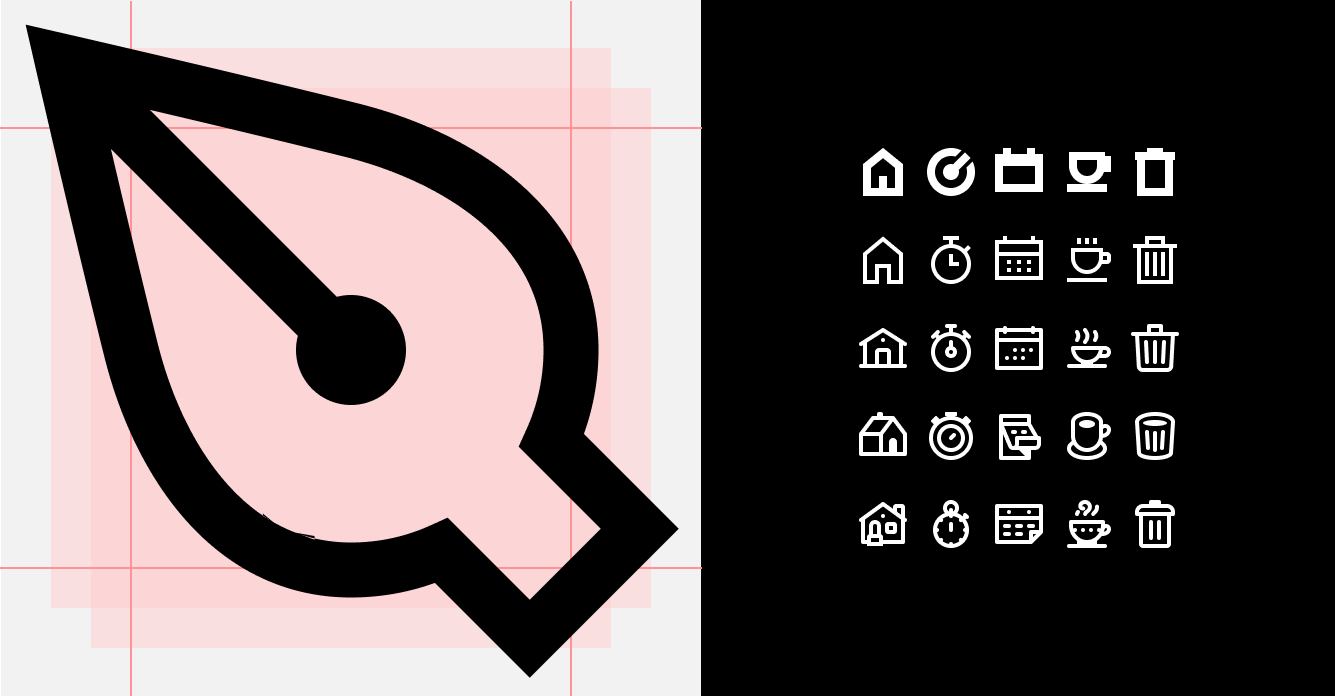
图标是任何设计系统或产品体验的重要组成部分。图标帮助我们快速导航。它们与语言无关。最重要的是:它们真的很小,所以它们不会占用太多的空间。图标是良好设计系统的基本组成部分,对营销材料非常有帮助。它们是插图内容的基本构建块,但它们也具有很高的技术性。喜欢设计图标的人并不多,擅长设计的人就更少了。我编写本指南是为了帮助您成为这些人中的一员。无论您是设计系统专家、插画家还是产品设计师,本指南都将帮助您学习如何构建图标、如何将它们与您的品牌保持一致,以及如何将它们实施到您的设计系统中。让我们从基础开始。图标的基本元素尺寸一致性是图标的关键,当你构建它们时,所有的图标都应该是相同的大小。首先,您需要确保您知道您的网格是如何构建的(8 或 10 的倍数?)。从那里,您的基本图标大小应该直接与此相关。所以,如果你有一个基于 8s 的网格,你会想要在 16、24 或 32 处构建。选择一个通用尺寸来构建您的所有图标,然后允许您的工程师缩放到其他设计师可能需要的其他尺寸。您不想以多种尺寸一遍又一遍地构建相同的图标。当您需要字形复杂度时,这就是您想要开始添加大小的时候。你的基本产品图标可能是 24 像素,但营销图标是 80 像素,因为在使用上存在巨大差异。您需要为那些较大的尺寸添加细节。24x24、40x40 和 80x80 的商店图标在构建不同尺寸的相同图标时,我喜欢从最大的尺寸开始,然后向下。我发现删除细节和简化要容易得多,而不是边走边添加。在您真正将其最小化之前,它还可以让您了解对象。颜色对于产品图标,使用 1 种颜色:黑色。除此之外,您的组件将变得过于复杂,其他设计师难以利用。对于营销图标,如果它是您品牌的重要组成部分,您可能希望使用 2 种颜色,但我个人认为图标应该是单一颜色。任何具有 3 种或更多颜色的东西都是插图,而不是图标。左:这是一个现场插图。中间:带有透视图的图标。右:平面图标。网格该像素网格是使用最小增量的根本格:一个像素。在构建图标时,您总是希望将对象与像素网格对齐,尤其是直线。但是,您可以在像素网格上构建其他形状(如果您使用 Figma,您已经自动完成了)。你想在像素网格上构建东西,不仅仅是因为它会渲染得更好,还因为它让你的生活更轻松。当您使用网格时,均匀地间隔事物要容易得多。它可以帮助您与您的位置保持一致,并且总体上会使您的图标看起来更好。您可以在 Figma 中轻松看到“像素上”和“关闭”之间的区别。左:在像素上。右:关闭像素。我喜欢在开始之前为自己建立一个网格。这是我在 Figma 中的设置。伟大的!现在您已经掌握了像素网格,您将想要了解光学网格。光学网格可以帮助我们确定图标的质心在哪里,以及人眼感知到的大小。圆形和弯曲的物体比正方形占用更少的视觉空间。最好将您的图标放在一个固定大小的容器中,以便在导出时它们的尺寸都相同。添加此内在填充支持光学/感知权重,而无需在开发人员后期进行额外的大惊小怪。在构建我的光学网格时,我喜欢在边缘设置与我的笔画重量相等的填充,或者如果我使用 1px 笔画,则可能会加倍。您可以在下面的示例中看到不同的形状如何到达网格的不同边缘。从视觉上看,主要对象应该在垂直和水平方向都居中。主导物体(矩形)居中如果您正在使用像素网格并利用光学网格,那么您将领先于街道。笔触和填充还记得我说过一致性是关键吗?我再说一遍。没有什么比看到两个并排的图标更让我烦恼的了,其中一个被填充,另一个被抚摸。确保所有图标的样式都相同非常重要。例如,您可能有应用填充来显示选定内容的用例,但您肯定希望创建具有一种样式的集合,并可能创建另一种变体。通常,填充的图标具有更高的可识别性。描边图标为您提供创建微小细节的强大能力。在选择哪种风格更合适时,您还应该考虑您的整体品牌。如果您要创建描边图标,描边都需要具有相同的权重。我还建议笔画之间的空间不要小于您的笔画重量。笔划之间的距离应尽可能反映笔划重量也许您有一个图标集满足一种风格,但不能满足另一种风格。在创建描边图标的填充版本时,您将需要了解如何简化线条工作。理想情况下,填充图标类似于阴影,而不是基于倒线的图标。创建填充图标的描边版本涉及确定您可以在空间中适应的描边粗细以及在保持清晰度的同时可以添加哪些细节。我不建议使描边图标小于 10px(假设描边粗细为 1px-2px)。他们将很难破译。风格选择您的图标反映了您的品牌。在开始这项工作时,重要的是要了解您品牌的核心价值以及它们如何在视觉上表现出来。要考虑的一些形容词是硬/软、休闲/正式、豪华/经济和字面/抽象。您可能有可以参考的插图样式。有些图标看起来很简单(一个 X、一个汉堡菜单、一个 V 形图标),但是这些图标要求您已经弄清楚您的图标系统的基本原则。我建议从更难的图标(即更复杂)开始,以帮助您确定要灌输的规则。这样,一旦你开始设计更简单的图标,它就会变得轻而易举。5 种风格的 5 个产品图标 - 请注意细微的差异如何使每个集合感觉一致和完整。以下是反映公司视觉品牌声音和基调的产品和营销图标的选择:优步谷歌苹果爱彼迎正方形绘图图标几何形状除非我要创建一种非常自然、有机的图标样式,否则我喜欢从基本形状开始来创建图标的形式。矩形、正方形和圆形都为您创建更精美的图标提供了很好的起点。这只橡皮鸭是由圆形(和一个圆角矩形)组成的。绘制几何图形时,如果需要制作复杂的多边形,可以从正方形或矩形开始,也可以使用钢笔工具从点到像素。这样做时,拥有清晰的网格尤为重要,这样您就可以看到这些点的去向。当您需要绘制有角度的几何形状时,我不建议只使用矩形并旋转它。相反,使用像素网格来绘制成角度的矩形。左:旋转的矩形(锚点不与网格对齐)。右:手绘矩形(确保您的点与网格对齐)。自然形态在 Figma 中绘制更自然的形式很容易。您可以使用传统的逐点绘制曲线的方法,也可以使用 Figma 出色的点圆角半径工具。我喜欢将我所有的点绘制为直线,然后使用圆角半径工具将圆角画圆。此工具对于创建有机、平衡的形状非常有帮助。由于 Figma 的角会自动调整,您可以在这些点周围移动,角会为您调整。角/连接角有几个选项:斜接(方形)、斜面和圆形。我强烈建议您为图标集坚持一种风格。拐角半径使用它来圆角正方形和矩形时,您要确保所有角都具有相同的半径。创建同心形状时,您需要调整角半径以创建完美的同心形状。内部形状的半径将小于外部形状。这个公文包中同心半径的很好样本路径上的任何中间点都可以通过检查器中的角半径属性进行舍入。如果您选择整个路径,它会将所有角都圆化到相同的程度。如果您进入编辑模式,您可以选择单个点并分别舍入它们。端盖端盖可以是圆形或方形的。坚持一种选择。填充物当您的图标需要在其主窗体中填充对象时(如房屋中的窗户),您最好在描边图标中保留描边形状。和填充图标中的填充对象。当您没有用于描边形状的空间时,您希望使用与您的描边成比例的填充形状。例如,如果您的笔画粗细为 2px,则您不希望填充大于 4x4px 的形状。隐喻隐喻在图标中很重要——我们一直在使用它们,甚至不假思索。房子的图标意味着主页。昆虫意味着错误。当缩放图标以创建更小的版本时,我喜欢记住我用来传达图标信息的比喻。使用一个常见的比喻来以较小的尺寸继续,而不是简单地以较小的比例制作精确的图标。当所有内容都不适合时,确定哪些细节最重要,然后删除多余的。如果受空间限制,您可以简化关键细节而不是删除它们。看法在图标中使用透视很棘手 - 它们的大小使得它变得困难,因为使用透视绘图会占用额外的空间。如果您确实想使用透视,要么广泛使用它并使其成为系统的关键部分,要么在有助于提高易读性和清晰度时谨慎使用。顶行:平。底行:透视。输入(避免!)如果可能,请避免输入您的图标。图标是全球性的。如果您确实需要字体(例如,货币符号),请自己绘制,而不是使用字体。工具提示布尔运算布尔运算通过以下四个公式之一组合任何一组形状图层:联合、减去、相交和排除。这个工具是实时的,而且很棒。这是使您的图标更易于编辑的好方法。您可以使用联合功能,而不必剪切路径。不想用手寻找形状的交点?尝试减法。布尔组被视为单个形状图层并共享填充和笔触属性,并且可以通过后续的布尔操作与其他布尔组组合。Union : Union 将选定的形状组合成一个布尔组。如果对象重叠,则新形状的外部路径由其子层路径的组合减去任何重叠的段组成。然后将笔画应用于该外部路径,而忽略彼此重叠的任何路径段。减法:减法与联合相反。减去从基本形状中删除一个形状或一组形状的区域。只有底部形状层是实心的,其余的都从中减去。相交:相交创建一个布尔组,其形状仅由其子层的重叠部分组成。排除:排除与相交相反。排除仅显示其子图层不重叠的区域。一旦我完成了一个图标,我喜欢创建一个联合(如果它已经不是一个大路径),这样当未来的设计师调整颜色时,很容易只改变一个属性(填充)填充和描边。矢量网络矢量网络是 Figma 中最独特的功能之一。大多数钢笔工具以定义的方向循环绘制路径,总是希望重新连接到它们的原始点。矢量网络没有方向,可以在不同方向分叉,而无需创建单独的路径对象。然后可以在同一个对象中创建具有相同属性的复杂对象,比使用传统矢量路径工具绘制它们的速度要快得多。有关这方面的更多信息,请访问这篇文章。如何在设计系统中使用图标让团队的其他成员可以访问您的图标集是组织、资产管理和意识的问题。组织让我们从文件命名开始。您的图标应该根据它们显示的内容命名,而不是它们代表的内容。例如,秒表图标应该命名为stopwatch,而不是speed。灯泡应该被称为灯泡,而不是想法。您希望立即让人们清楚图标是什么,而不是它在更概念化的层面上传达的内容。名字越短越好。当您需要多个单词时,请使用破折号将它们分开。像这样的图标可能需要多个词——例如,厨师帽。最终,您会将所有图标变成组件。在 Figma 中,组件就像框架一样工作,通过组件的副本创建新实例而不是副本。这意味着您可以拥有一个包含所有图标的巨大库,当您需要使用一个时,您可以从库中创建一个实例。如果有人对原始图标进行了更改,您的图标仍将是最新的。您可以搜索这些资产,因此您可能希望添加可搜索的信息。但不是将它放在文件名中,而是有一个替代方案。Figma 有一个组件描述框,允许您添加标签和关键字。这是一个很好的地方,可以添加人们可能在您的图书馆中搜索的所有短语,而不会产生疯狂的长而复杂的名称。这就是这些产品价值的所在!为了帮助您的工程师,您需要同时使用框架和页面。页面代表最外层的分组(所以我喜欢按大小对它们进行排序)。然后框架可以帮助您缩小内容的范围,如下例所示。这个图标的命名系统是size > category > file name。当您拥有带有变体的相同图标时,这就是我喜欢处理它们的方式。不同的尺寸:使用不同的页面,因为您很少会直接从一个实例切换到另一个实例。填充与描边:如果您同时使用两种样式,请在图标名称后使用斜杠来表示填充或描边图标。左:咖啡/抚摸。右:咖啡/填充调整后的图像:当您的图标具有视觉变体(例如,多个货币变体)时,您还可以使用命名来帮助区分,使用与填充图标和描边图标相同的方法。左边的原始图标是“盾牌”。然后,从左到右依次是“盾牌/美元”、“盾牌/欧元”、“盾牌/英镑”、“盾牌/日元”、“盾牌/加号”管理您的资产完成图标后,您希望它们尽可能干净以实现最佳导出。使用布尔运算来简化您的工作(还记得我们的朋友联盟吗?)。避免任何多余的线条或形状。检查所有线条是否都落在框架内。让另一个人查看您的所有图标并仔细检查是否整洁是绝对值得的。Figma 很棒,因为它鼓励协作和透明度。使用图标,您可能很想允许所有设计师都拥有编辑权限,以便他们可以添加新图标。我建议单独收集图标,审核它们,并在它们达到标准时自己添加它们。为您的同事提供查看访问权限(和访问您的库的权限)足以让他们参与您正在制作的内容,而不会以 cattywampus 库和文件结束。您的一些同事可能想要创建相同图标的不同版本(例如,使用不同颜色或不同名称)。当有人将图标与概念或产品相关联时,通常会发生这种情况。您永远不希望库中每个图标的版本超过一个。使用这些名称的组件描述。您的设计师同事应该在他们的个人文件中调整图标颜色,而不是在母版中。相信我,您必须不时对这些图标进行更改,而且您不想在多个地方进行更改。当您准备好导出图标时,文件格式是关键。如果您向设计或工程团队之外的合作伙伴提供图标,您可能会向他们提供 .png 文件。以 1x、2x 和 3x 导出以适应多种设备。对于工程和设计,您通常会导出 .svg 文件,这些文件可在设计程序中编辑,并在您的应用程序或网站上在线呈现时通过代码在浏览器中绘制。导出 SVG 时,您需要尽可能干净的代码。选择 Figma 的另一个重要原因是超最小 SVG 导出。因为经过优化,它消除了进一步优化的需要。看看这个文章以了解更多信息。将您的图标交到他人手中你可以成为世界上最伟大的图标设计师,但如果你不能在你的应用程序/网页/直接邮件中实现你的图标,那将没有任何好处。在开始设计之前,请与负责将这些融入产品的工程团队交谈。他们将能够为您提供有关网站或应用程序基础架构的信息,这些信息将推动您做出一些选择,例如笔画粗细或大小。询问其他设计师过去做了什么,以确保您没有重复工作。从您的 PMM 中找出他们一直渴望看到的其他图标。成为向人们寻求反馈、建议和帮助的友好同事。它会让你更好地了解你应该做什么,所以你不会重做工作,或者忽略其他人已经弄清楚的关键租户。当你使用 Figma 的 API 以编程方式导出.其他资源请随时通过bonniekatewolf@gmail.com与 Bonnie Kate Wolf联系我喜欢thenounproject.com → 这个地方有大量的灵感来自不同的方式看待同一主题(谁知道有这么多方法来绘制文件夹!)开始使用图像获取图标入门模板入门