设计风格
| Created | |
|---|---|
| Added by | |
| Tags | |
| Link |
视觉语言 形 色字质构
Design system
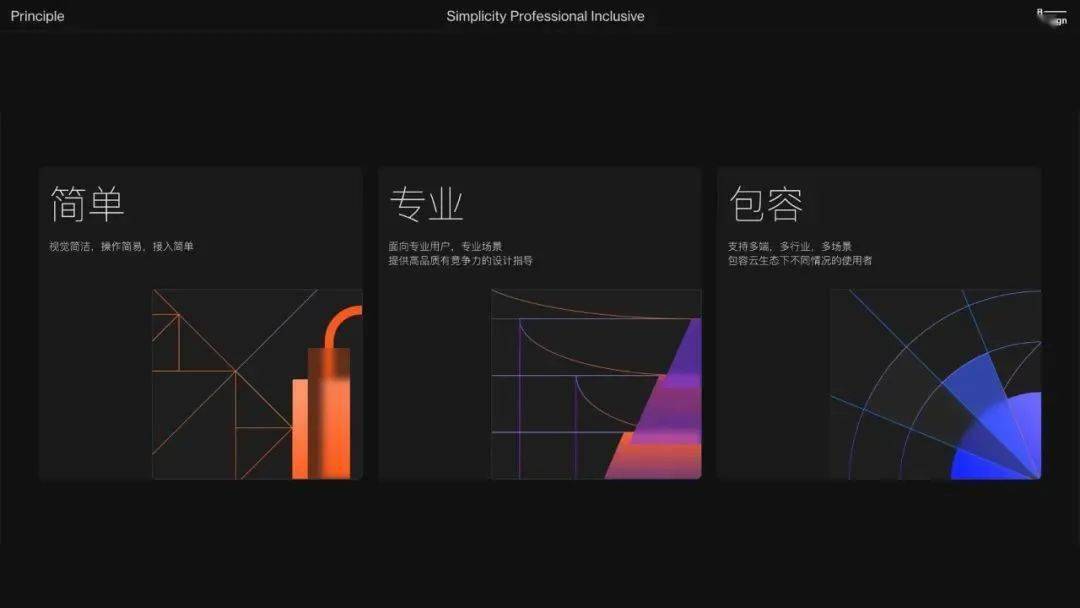
1)视觉风格定义 Visual style
B-Design 的设计原则为:简单、专业、包容
在视觉上,关键词为:简洁(减少线的使用,空间留白呼吸),风格灵动(呼吸色、虚实),品牌强化(多品牌色)。基于多样化的产品组合、庞大的用户群体,我们希望这个设计系统在整体的视觉表现上是开放、包容的,传达品质感、高级感。

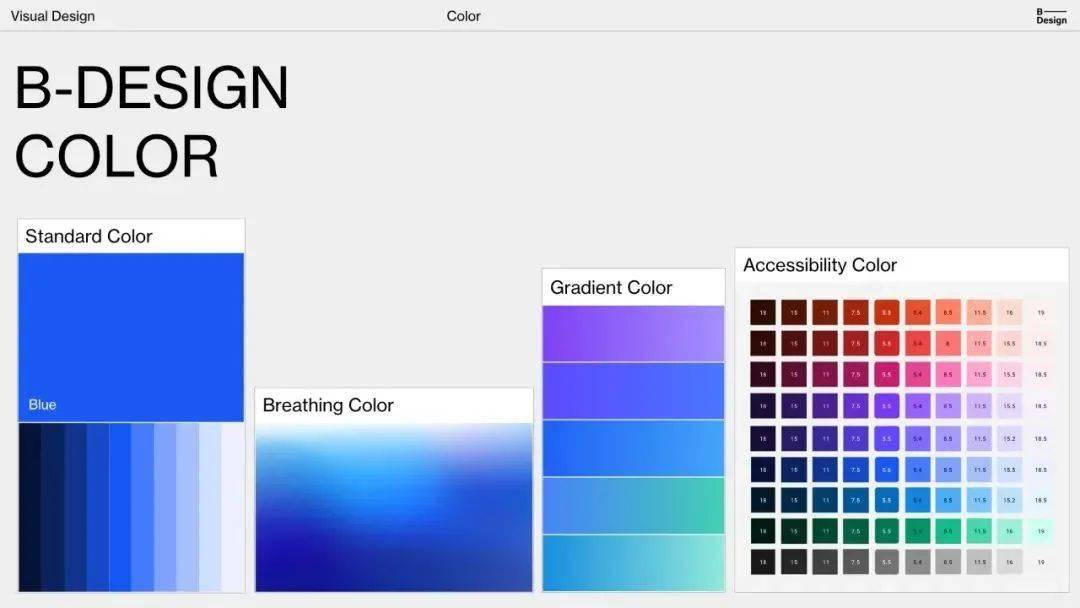
2)颜色体系 Color System
B-Design在色彩上也进行了很多的挖掘与沉淀,一方面突出BDesign的品牌,另一方面兼顾其服务的行业及产品特色,主要沉淀以下几点:

标准色:
B-Design提供冷暖2色代表,橙色作为暖色系中最温暖的颜色,欢快活力,积极向上,蓝色稳定,和平,自信,有点活跃的同时不至于太死板,建立企业服务产品的可靠性与稳定。

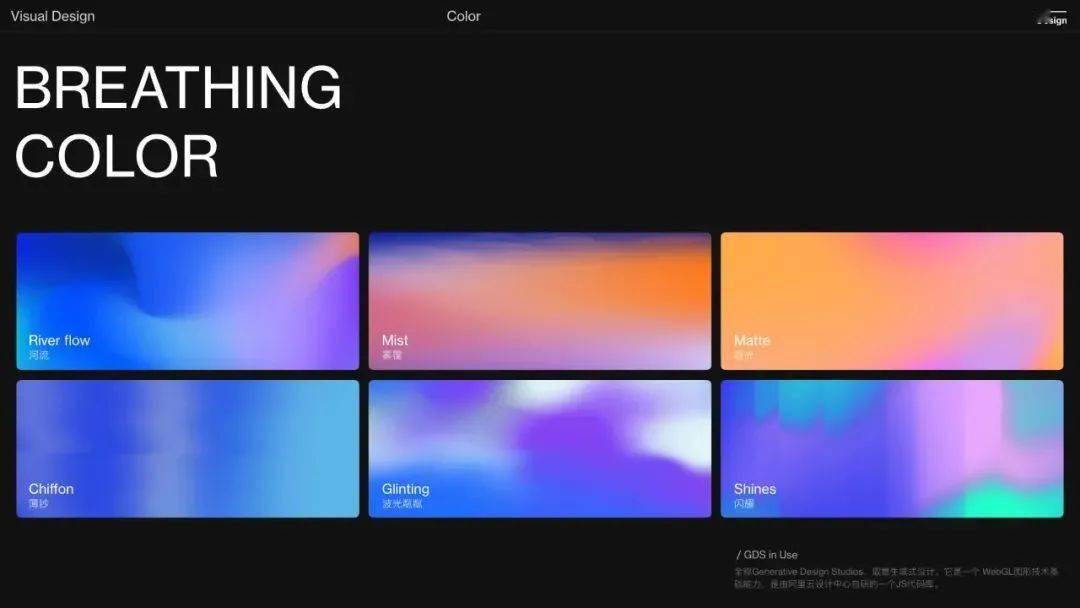
呼吸色:
B-Design的呼吸色「Breathing Color」不是一个传统的固定颜色,而是一个动态的色板,它更灵活,流动性强,带入科技与智慧感,在繁忙的数字世界、人机交互过程中,鼓励正念(mindfulness)和交流(communication),也传达其不断的思考性(thinking)。 呼吸色作为 B-Design 设计最核心的特色之一,应用在卡片中,大背景,品牌氛围等场景中。

同时,阿里云设计中心内部GDS(Generative Design Studios),开发了一个B-Design 呼吸色彩工具,可以自定义调整颜色、动态类型,呼吸频率等。


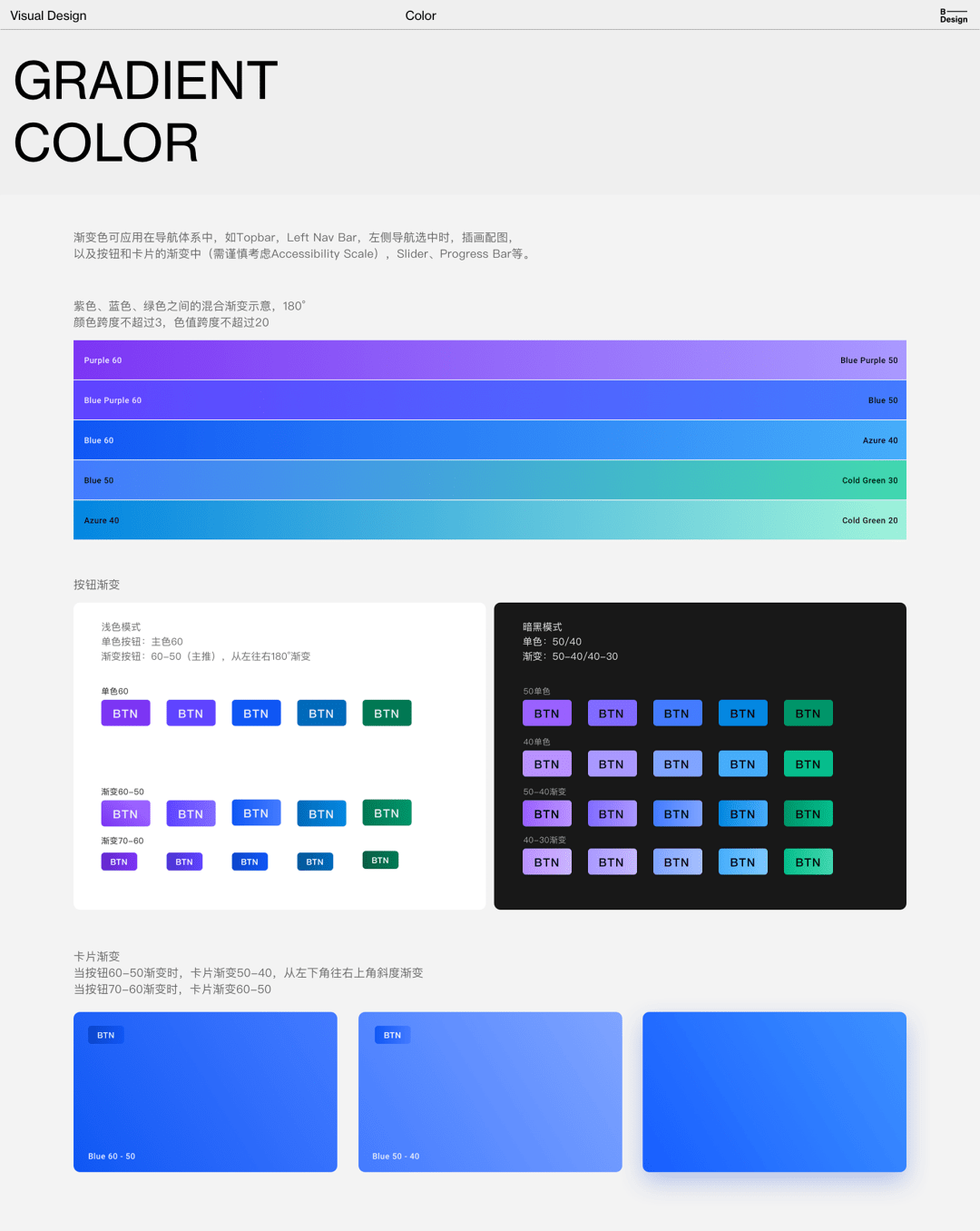
渐变色:



B-Design蓝,渐变色应用在导航、高亮卡片、数据图表中
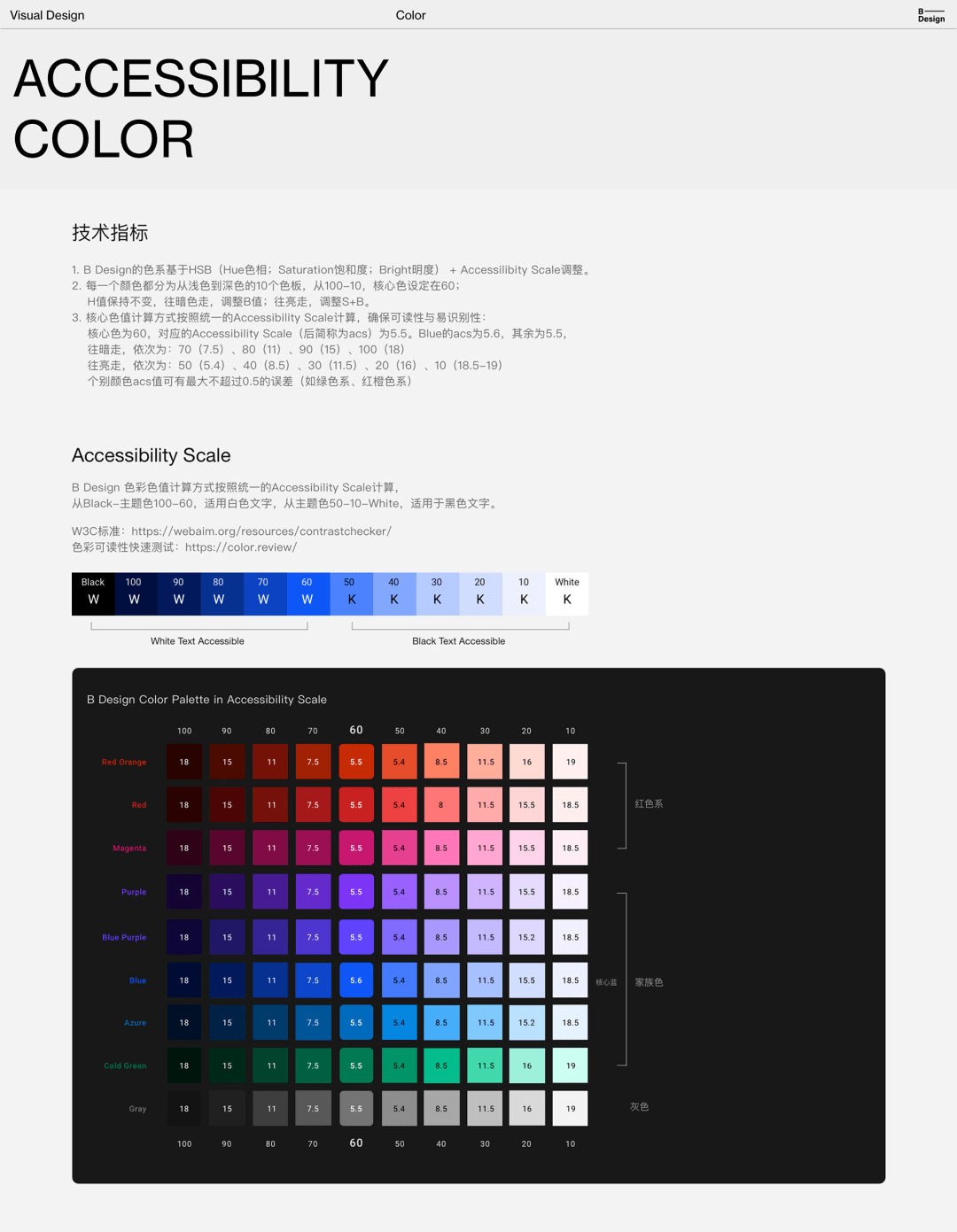
无障碍色:
在遵循阿里云 XConsole 无障碍体系时,B-Design色彩增加了2个细节:一是核心色的色彩的acs值都为5.5或5.6,误差不大于0.1,再以统一的acs值往亮和暗色调整,确保整体颜色色卡在横向和纵向上和谐统一。二是浅色与暗黑颜色为一套,在light mode下,色彩主要集中在50到100之间,在 dark mode 下,色彩使用在10-60.

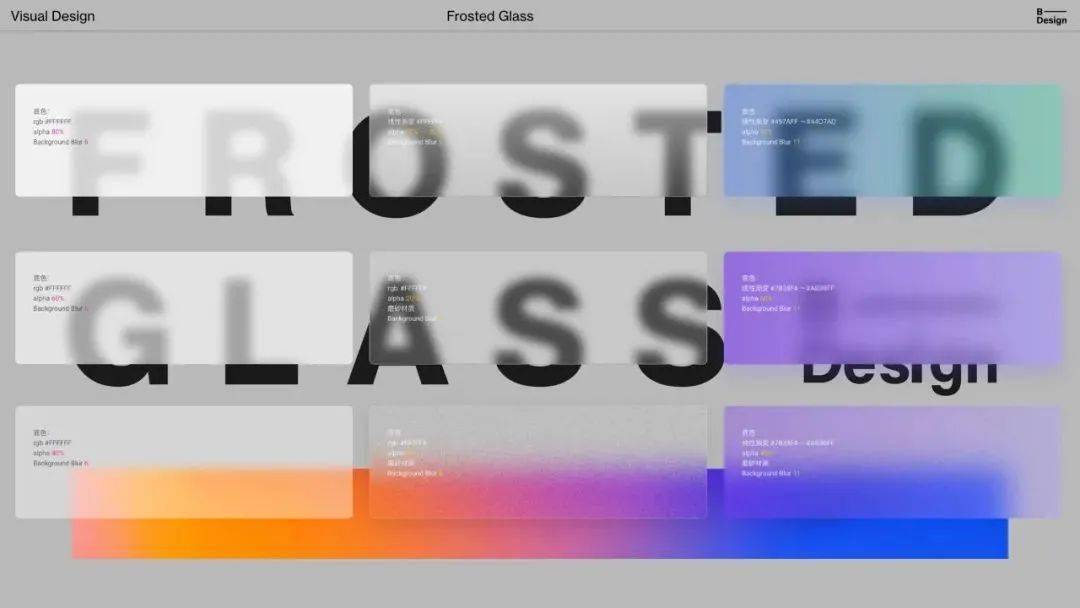
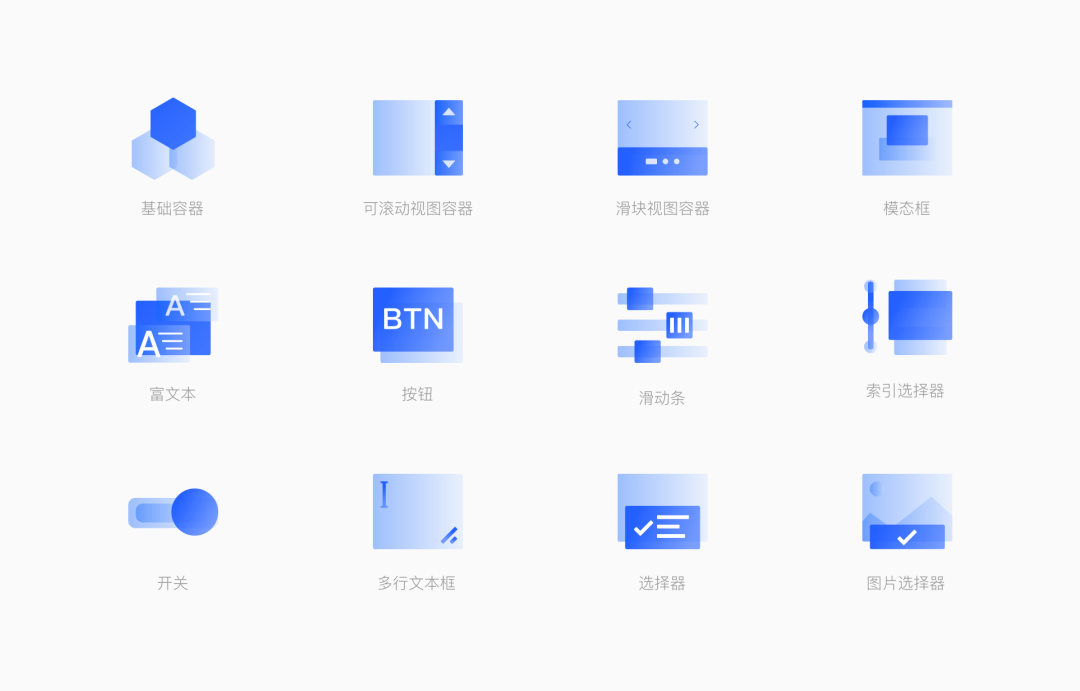
3)质感风格 - 毛玻璃 Frosted glass
虚实作为阿里云设计语言的一个风格语义点,在B-Design这类主关注用户界面的设计上,主要体现为材质毛玻璃 Frosted Glass。

UI 中,毛玻璃是一种轻量级的设计元素,作辅助/支撑使用,应用在pictogram与插画设计中,也应用在2级3级导航、鼠标hover展示内容中。

B-Design的毛玻璃与呼吸色是融合在一起的。我们期望在后续的技术及设计进程中,可以再进步一些:用户可以自定义毛玻璃参数,比如背景模糊与饱和度,赋予色彩,色彩的渐变,不透明度,光影、薄厚、噪点等。

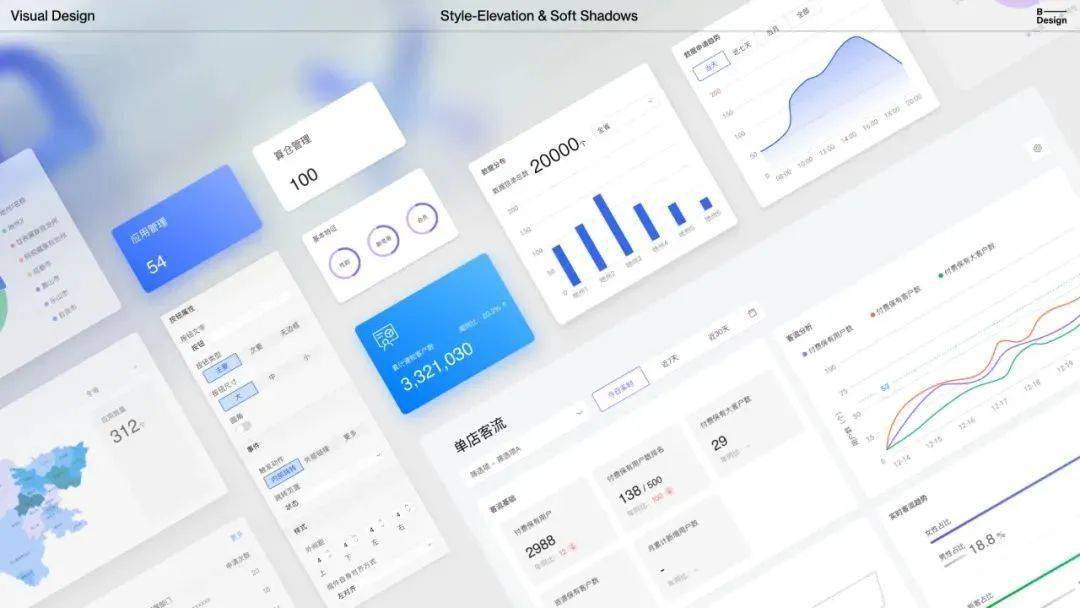
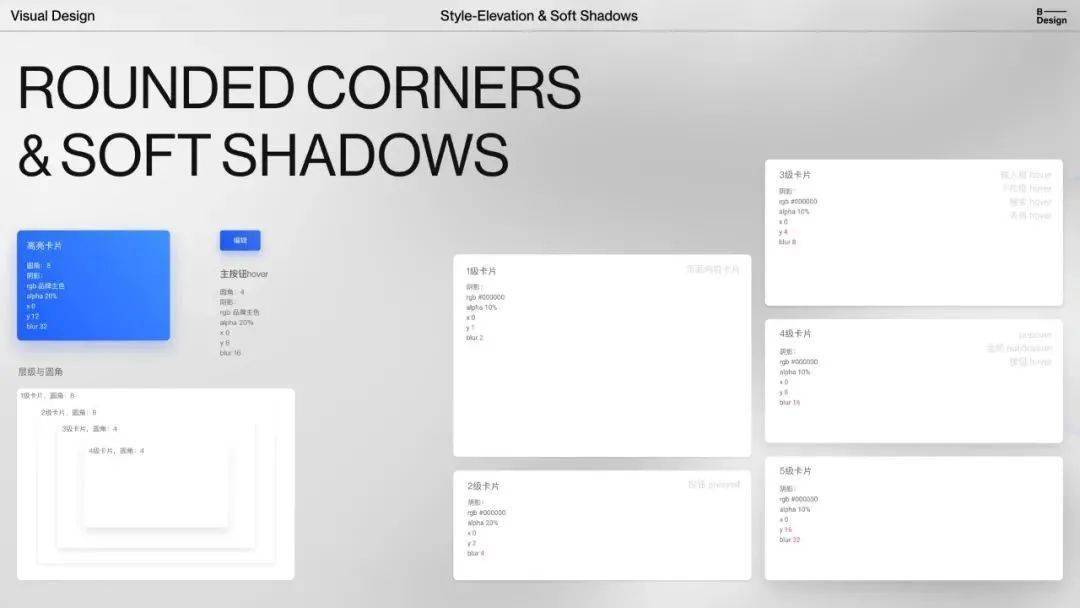
4)圆角与阴影 Radius & Shadow
B-Design使用了圆角与阴影的设计风格。

圆角,代表友好、亲和力,整体贯穿在B-Design的组件、按钮、卡片中。阴影,与毛玻璃材质一样,可以创建视觉层次结构,提供多种阴影层次的设计供用户选择。