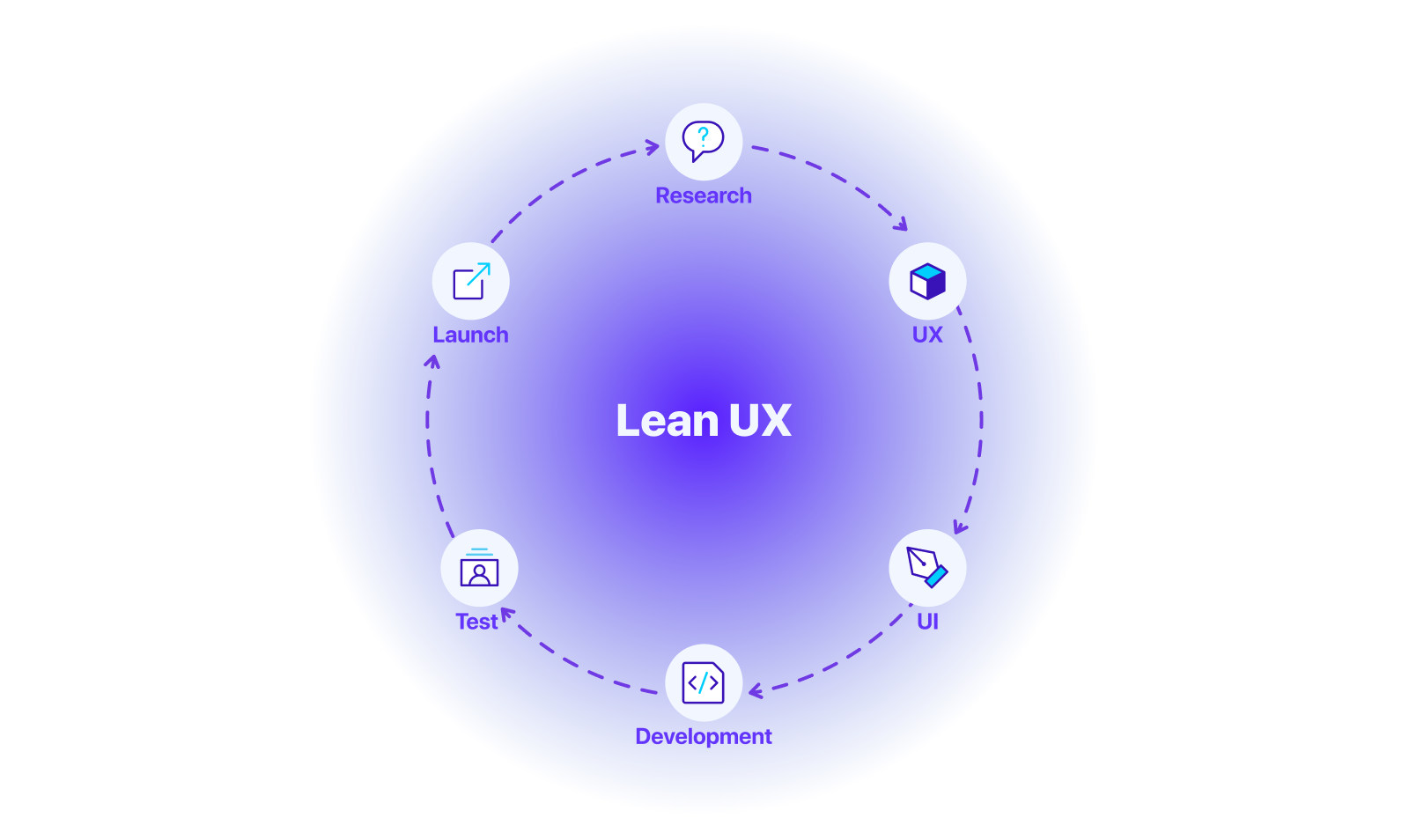
精益用户体验
精益用户体验是一种管理方法,旨在快速、高效和协作。它旨在在团队成员之间不断迭代并与用户保持联系。
为什么要精益用户体验?
传统的 UX 流程基于许多步骤,有时会导致阻塞。在传统的 UX 设计流程下完成工作可能非常耗时,有时会让所有相关人员感到沮丧。精益用户体验是您使用敏捷流程进行设计的方式,重点是在倾听用户的同时快速行动并在客户反馈的帮助下塑造您的产品。由于精益用户体验的周期较短,因此有助于提高效率和速度。有效地工作、发布、感知用户的反应、迭代等等。Jeff Gothelf 在 Smashing 杂志上有一篇很棒的文章,更详细地解释了它。

回馈
精益用户体验专注于收集尽可能多的反馈。如今,技术使我们能够不断地交付我们的产品。因为我们可以定期发布它们,所以我们可以立即获得反馈,这可以导致快速迭代。交互设计基金会有一篇文章,他们讨论了一些可以帮助我们使用精益 UX 进行敏捷开发的要点。

持续学习
如今,更新我们的产品并与我们的用户共享变得更加简单。这会导致即时反馈。使用这些反馈,我们可以改进我们的产品并再次分享。关闭整个循环并在用户和构建产品的团队之间建立持续的对话。换句话说,如果你想改进你的产品,不要害怕被批评,谦虚地接受批评并过滤它以帮助你的产品改进。Jeff Gothelf有一个很棒的演讲,标题为5 年的精益用户体验,他更详细地解释了所有这些主题。

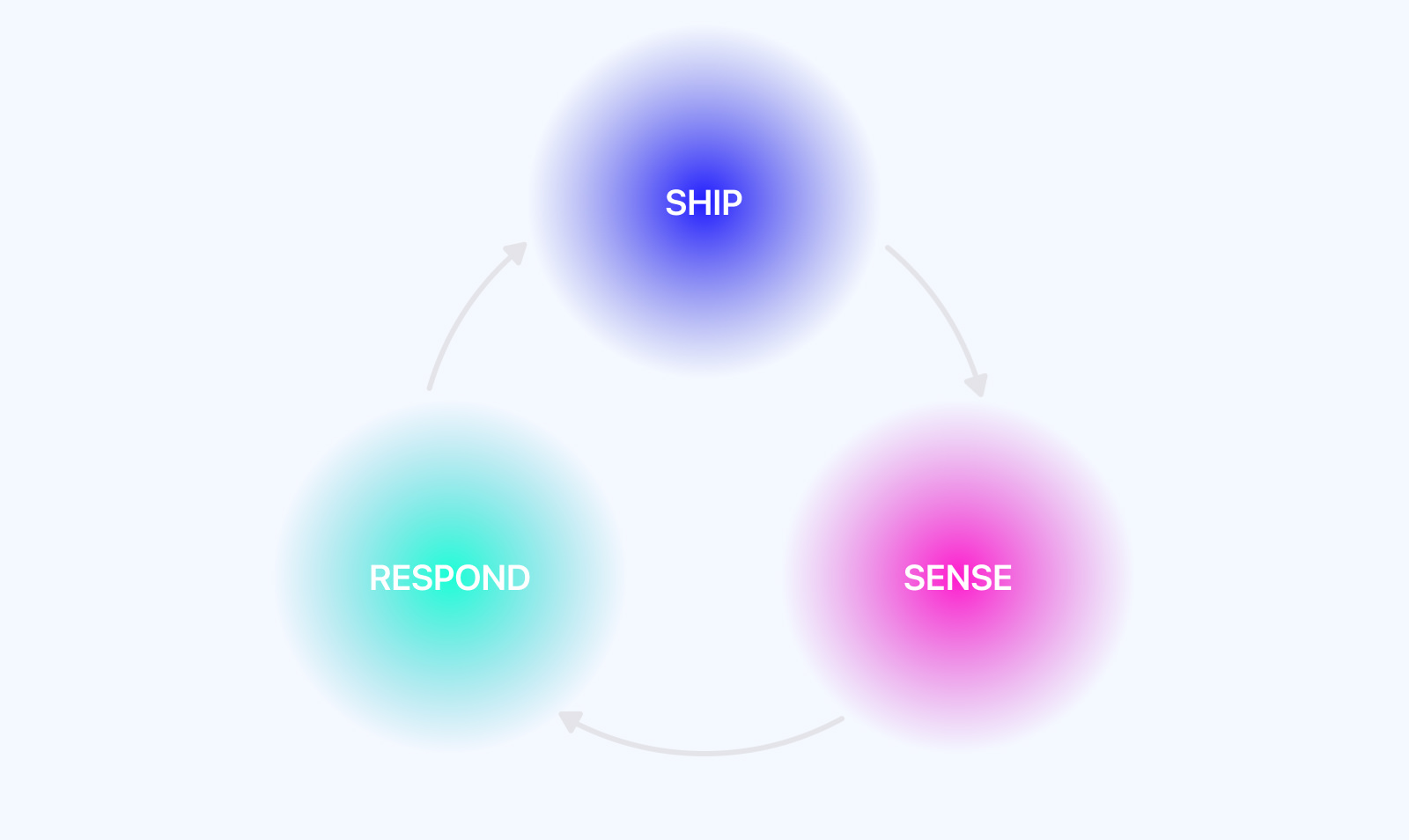
连续对话
运送 → 感知 → 响应并重复。执行这些步骤中的每一个都将帮助我们改进产品并使我们的客户满意。意义:我们需要了解我们对客户的影响。回应:获得反馈,如果我们弄错了,确保改变方向。发布:尽快发布新版本,以便我们确定新版本是否有更好的影响。我们对产品缺陷了解得越多,就可以收集越多的信息来确定任务的优先级。

要谦虚
有时,我们可以对接近我们的产品开发有强烈的意见。尽管如此,我们仍需要足够谦虚,以迅速承认我们的错误行为,并确保调整我们产品的进程并推出新版本。在 Design + Code,我们反复应用这种方法,我们在社交媒体上分享我们的工作并听取用户的意见,但更重要的是,我们关心解决这些问题并尽快发布修复程序。

精益用户体验中的看板方法
有不同的方法可以帮助我们使用精益用户体验。看板就是其中之一。它于 1950 年代由丰田的大野太一发明,以支持及时向客户交付产品 (JIT) 的方法,无论是迟早还是迟。您可以在这篇很棒的文章中了解更多信息。

在 Figma 中创建看板
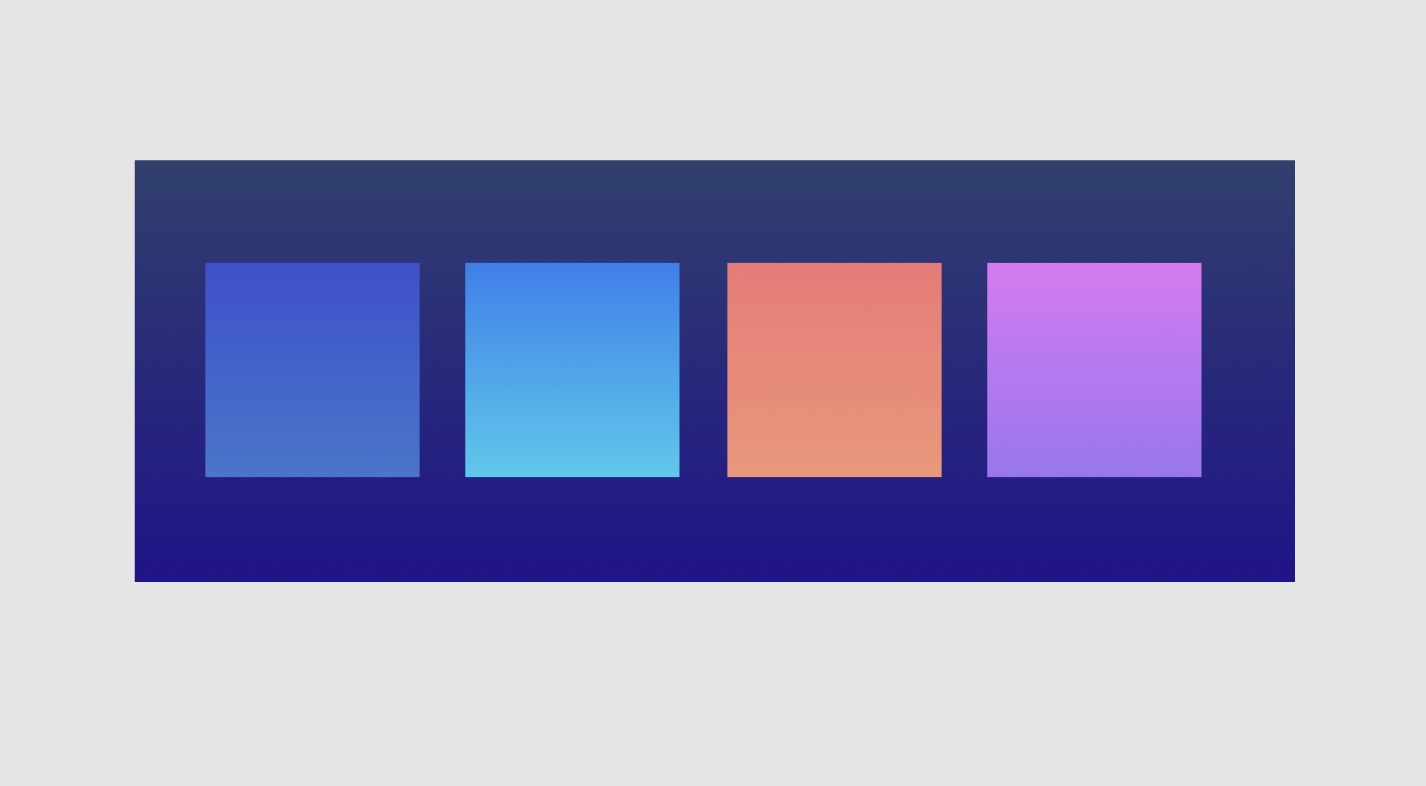
我们将开始定义一些将在我们的板中使用的主要颜色,并将这些颜色保存为颜色样式,以便我们稍后在练习中重新使用它们。您可以在我们的 Figma 文件中找到这个特定的调色板。

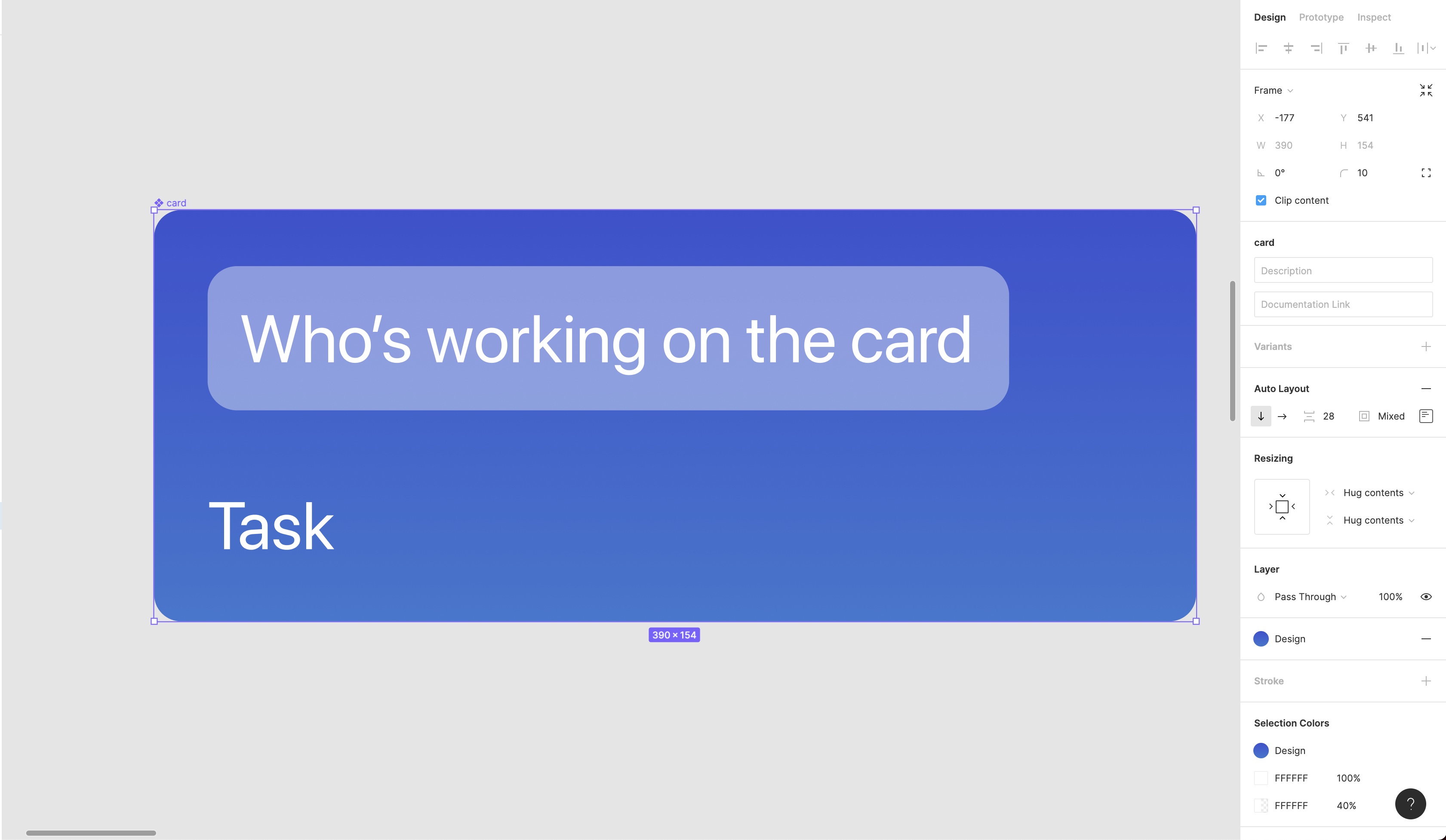
然后我们将创建一个名为“ user”的新框架,大小为 300x54,我们将使用白色作为不透明度为 40% 的颜色,并为其添加自动布局。在这个框架内,我们将添加一个宽度为 275 的文本元素。将文本设置为“谁在处理卡片”,并选择自动高度。

接下来,我们将创建一个大小为 390x154 的新框架并将其命名为“card”。为其设置名为“Design”的颜色样式,添加 20 作为边距。在下面,我们将添加一个值为“Task”的新文本,宽度为 350,高度为自动。

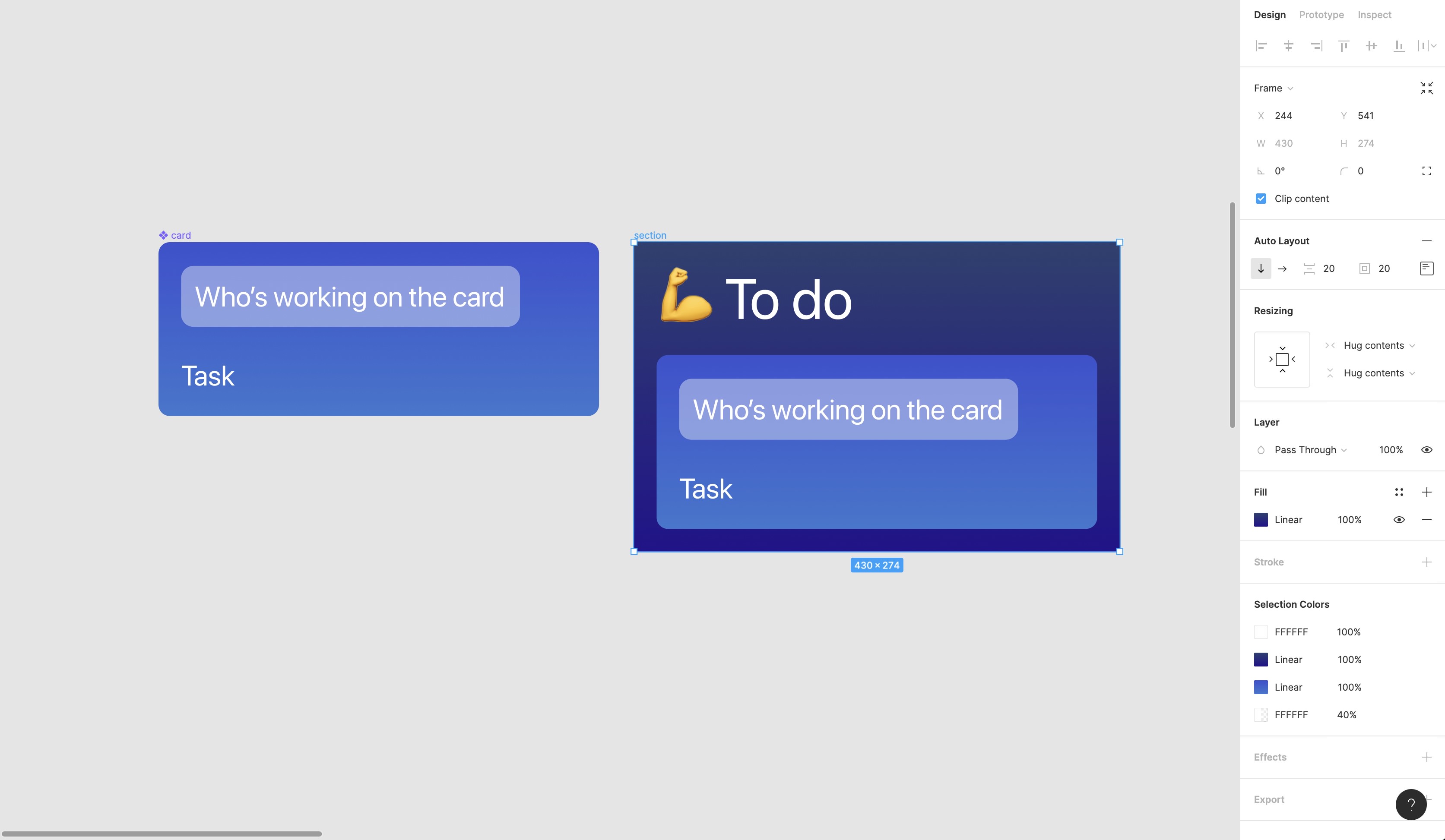
然后我们将“卡片”转换为一个组件,并将这个组件添加到一个名为Section的新框架中。这个新框架的宽度和高度为 430x274。对于颜色,我们将从颜色样式调色板中选择“部分”。然后我们将使用边距为 20 的自动布局。我们将添加一个标题:“💪 To do”。

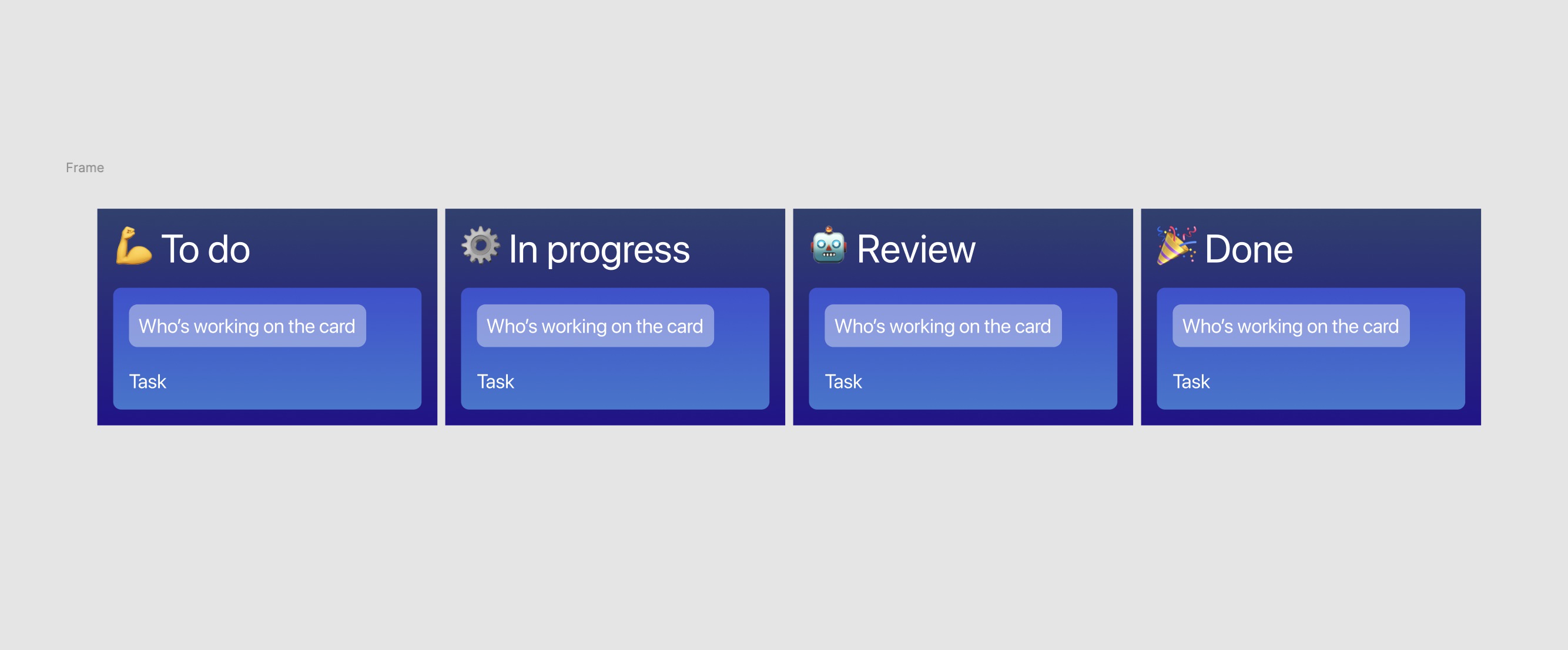
在这一步中,我们将创建一个自动布局的框架,边距为 40,称为“Section”。然后,再制作三个该列的副本。将新专栏的标题更改为“⚙️ 进行中”、“🤖 审核”和“🎉完成”。

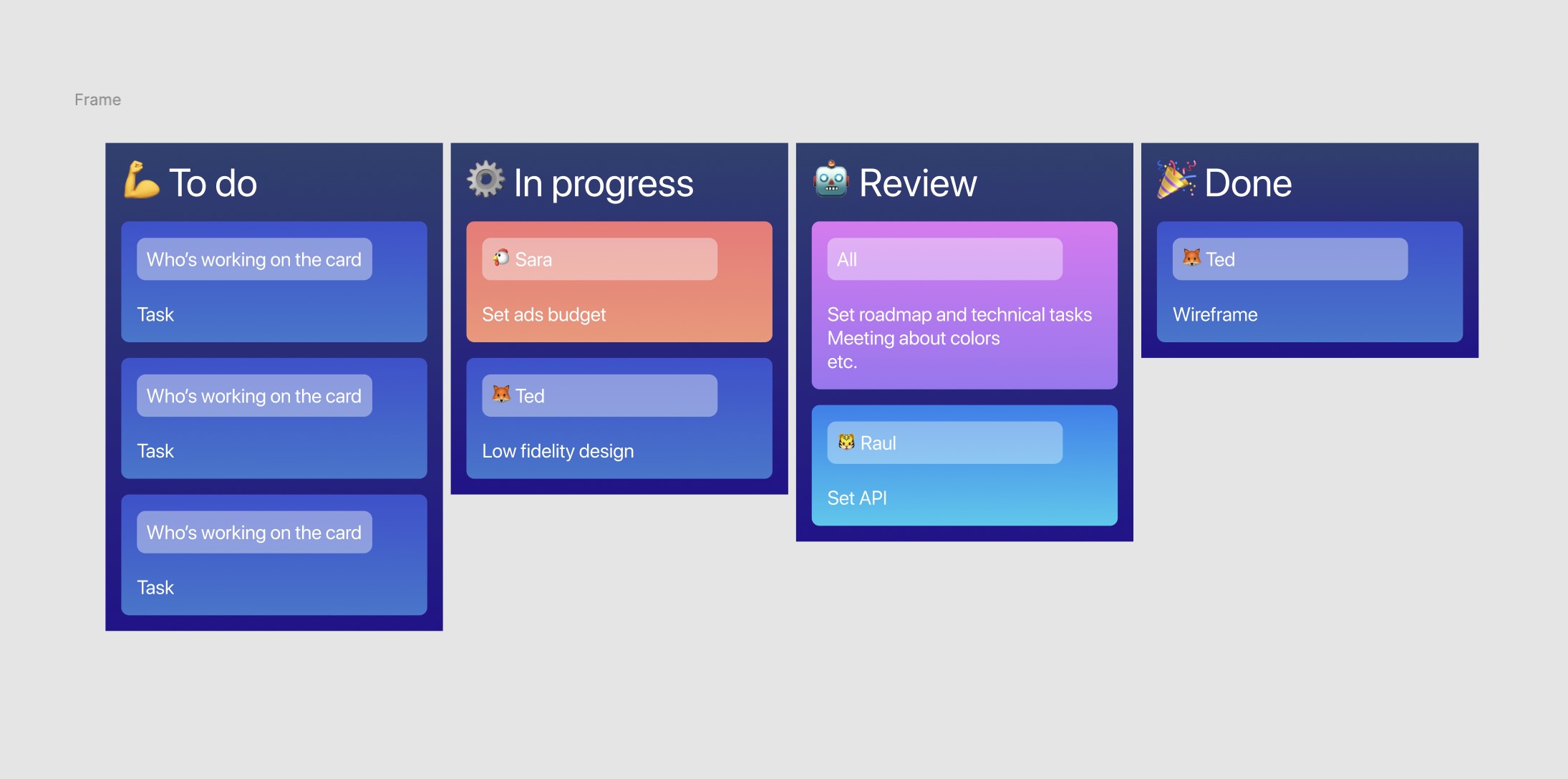
在这一点上,我们有了可自定义的板,借助 Figma 的自动布局,我们可以在其中轻松添加新卡片、编辑文本以及在行和列之间移动卡片。

结论
精益用户体验可以以非常高效和有效的方式帮助我们作为一个团队并行开发不同的产品。