改进微信实时定位功能,让在街上使用更高效、更安全
https://www.behance.net/gallery/111225405/WeChat-Real-Time-Navigation-A-UX-Case-Study?tracking_source=search_projects_published_date|wechat

概述
在撰写本案例研究时,我搬到中国一个美丽的城市厦门已经一年多了。作为一个新的国家和一个新的城镇,我在使用Amaps(中文版谷歌地图)时经常会走更长的路线或错误的方向。所以我更喜欢使用微信实时定位功能,在我与朋友见面时被监控。在微信上使用此功能时,我经常会因为路线较长或到达目的地的时间较长而感到烦恼,并且很烦人。我决定研究一下这件事,并建立一个逐向导航解决方案来帮助解决这个问题。
我的角色
我自己完成了整个项目,并得到了朋友的帮助以获取见解。
我的角色包括:
- 研究
- 采访
- 构思
- 线框图
- 视觉解决方案
- 原型制作
在研究中,我遵循设计思维过程为最终用户找到最佳解决方案。
感同身受
面试
尽管我确定了痛点,但我想与重要的一群人一起验证问题,以了解他们是否面临类似的问题。因此,我创建了一份问卷,询问我的朋友在使用该功能时的体验。我能够从 36 个人那里获得见解并发现以下数据-
76% 的人确认他们经常使用此功能,23% 的人偶尔使用过,11% 的人之前从未使用过此功能。
这一见解证实了我并不是唯一面临这种不便的人。
在线研究
我深入研究了许多文章并阅读了许多与实时位置共享相关的论坛以及人们使用此功能的不同方式。我发现它在日常生活中帮助了许多人,并让他们了解家人和朋友的下落,发现导航和见面都很容易。
定义
从我对实时位置共享的研究和采访中,我了解到:
- 位置共享有时是处理迷路的绝佳方式。它允许您通过数字存在与那个人在一起。这是一种俏皮、有趣和友好的联系方式。
- 更有趣的是,情侣们使用位置共享来解决他们在某一天的行踪的争论,或者在拥挤的节日中互相追踪。
- 父母跟踪他们的孩子并留意他们的安全。另一方面,孩子们在分享位置时,会担心被不断监视。
问题陈述
在深入了解在各种其他应用程序上使用位置共享的用户之后,我想专注于我的解决方案将围绕的问题陈述。经过大量的头脑风暴和 HMW,我决定了这个问题陈述:
我们如何为用户提供安全高效的导航系统?
构思
该解决方案的主要接触点是在街道上使用时需要高效的导航辅助和安全作为优先事项。以及重新查看界面以获得更好的启发式方法。
效率
为了使导航高效并节省用户时间,我决定使用 Turn-by-turn Navigation。我 选择使用现有的“保持通话”选项来提供更好的帮助,并 在屏幕上添加了一个带有显示音频消息的 轻推,如果用户 10 秒没有查看它或者他/她选择通过滑动忽略它它在右边。
在通常的导航案例中,我决定添加 指南针功能 来帮助用户跟随指南针的方向。
安全
为了提高在街道上使用时的安全性,常亮显示是一项有用的显示功能。它将帮助用户在需要时浏览它,如果他/她走错了路,智能手机中的错误方向振动将通知用户。
启发式评估
在评估时,我观察到使用的图标语言不清晰,与用户的视觉语言不匹配。需要 重新审视图标语言 并找到与现实世界相匹配的正确视觉风格。
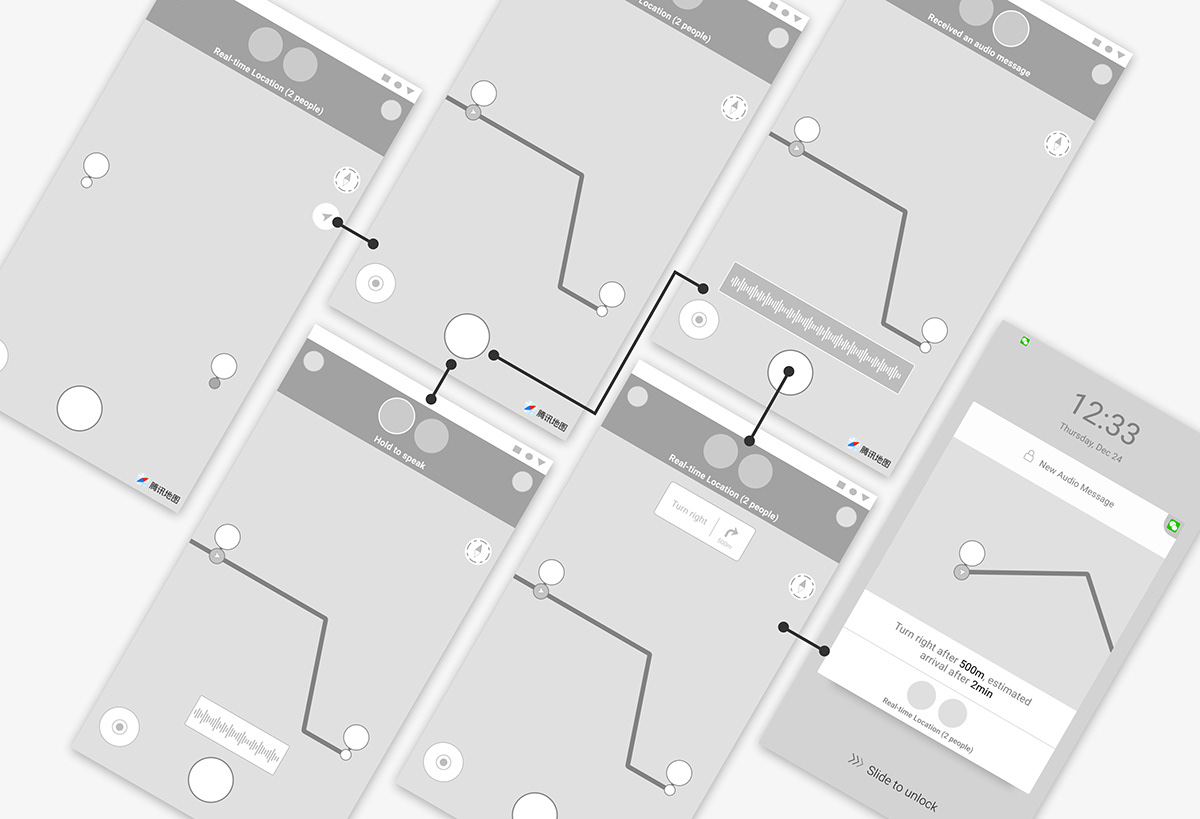
线框
为了进一步实现我的想法,我尝试实施所有计划的功能和提议的设计解决方案。

视觉解决方案
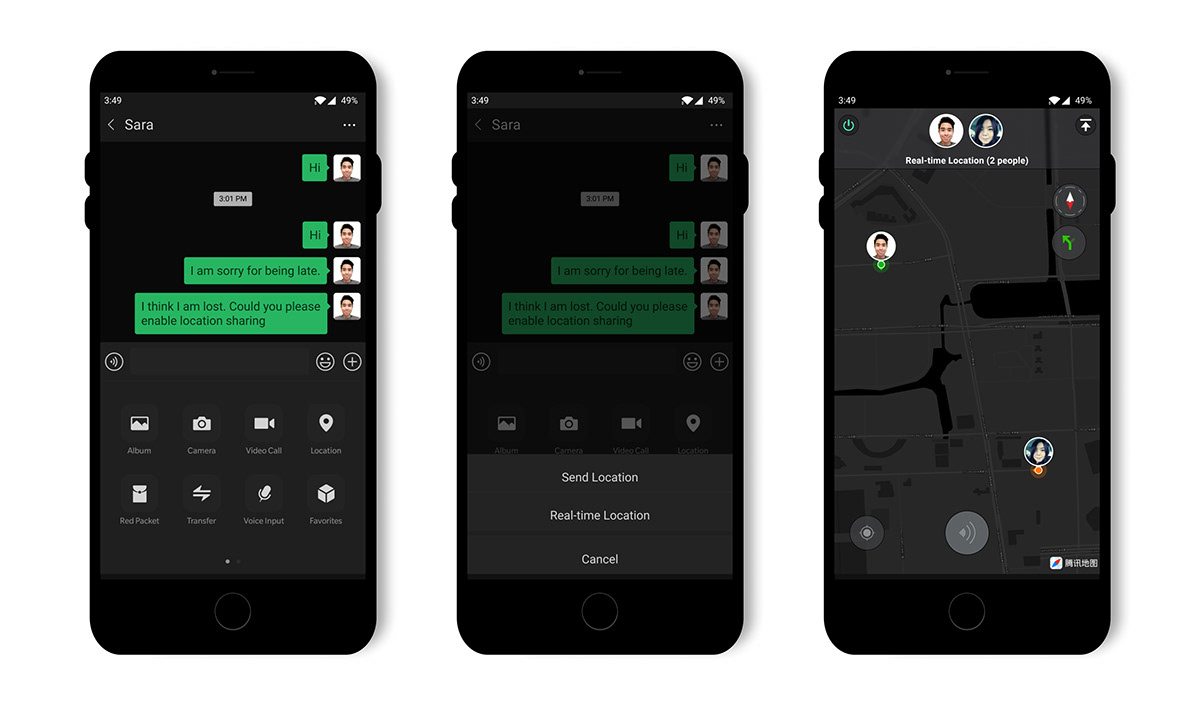
实时定位功能
实时位置功能与发送位置选项一起位于位置功能下。这是一个 3 步过程,在按下实时位置时,用户共享他/她各自的实时位置,另一个用户接受它加入共享。

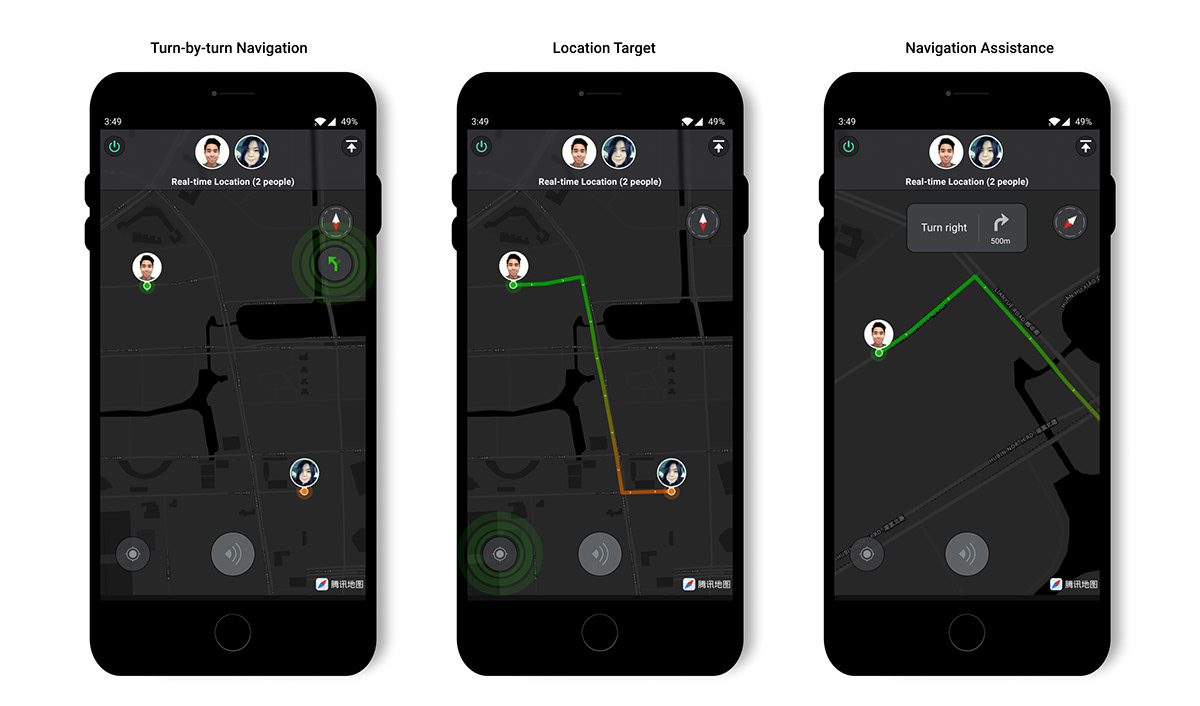
牛逼 瓮通过转动导航
让用户可以选择逐向导航或指南针非常重要。在选择逐向导航选项时,用户接受协助并且有必要让他们感到舒适。导航辅助将在转弯时通过语音命令指导用户,否则保持沉默。在错误转弯的情况下,用户会体验到轻推和振动,以通知用户看屏幕并走上正确的道路。

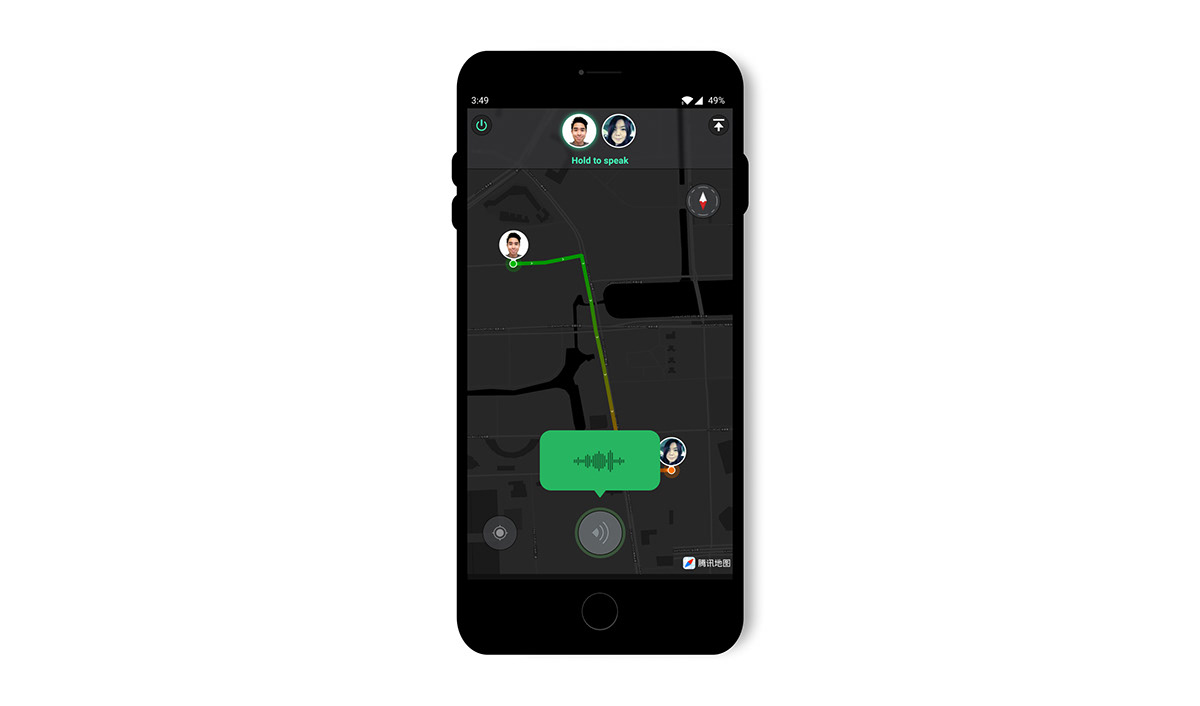
等着说话
按住通话按钮位于屏幕中央舒适位置。它使用户能够向需要特殊帮助的其他用户发送即时音频消息。必须包含人工辅助,因为我们人类认为它比系统辅助更准确。使用户不会因为系统故障而感到迷茫,其他用户可以立即前来救援。它在驾驶或骑自行车时也是一个方便的功能,因为它很容易进入并且不需要太多的注意力远离道路。

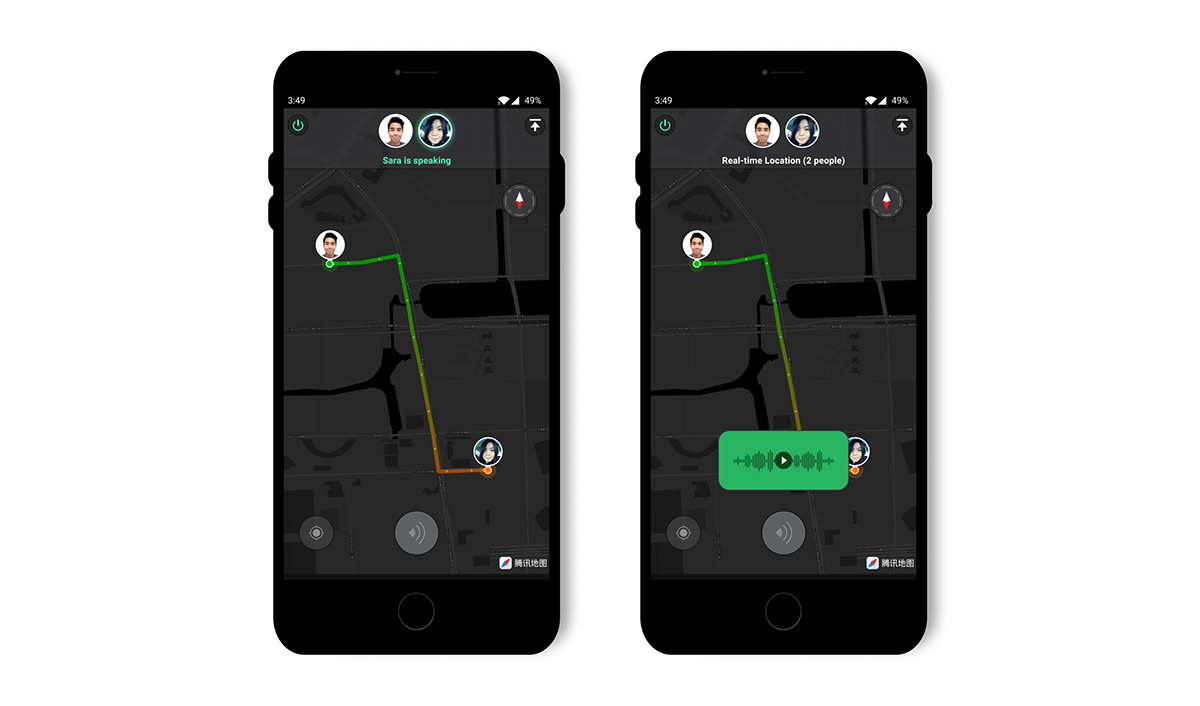
接收音频信息
当其他用户说话时,她/他不确定用户是否听过,或者在少数情况下,听的用户因为她/他的屏幕关闭而错过了它。有必要通知用户并在屏幕上有足够的时间直到它消失。当用户收到音频消息时,它会弹出并保持可见10 秒,直到它消失或用户选择向右滑动并忽略它。为音频消息添加点击播放的决定是为了确保用户不会丢失它,因为在这些情况下,每条消息都至关重要。

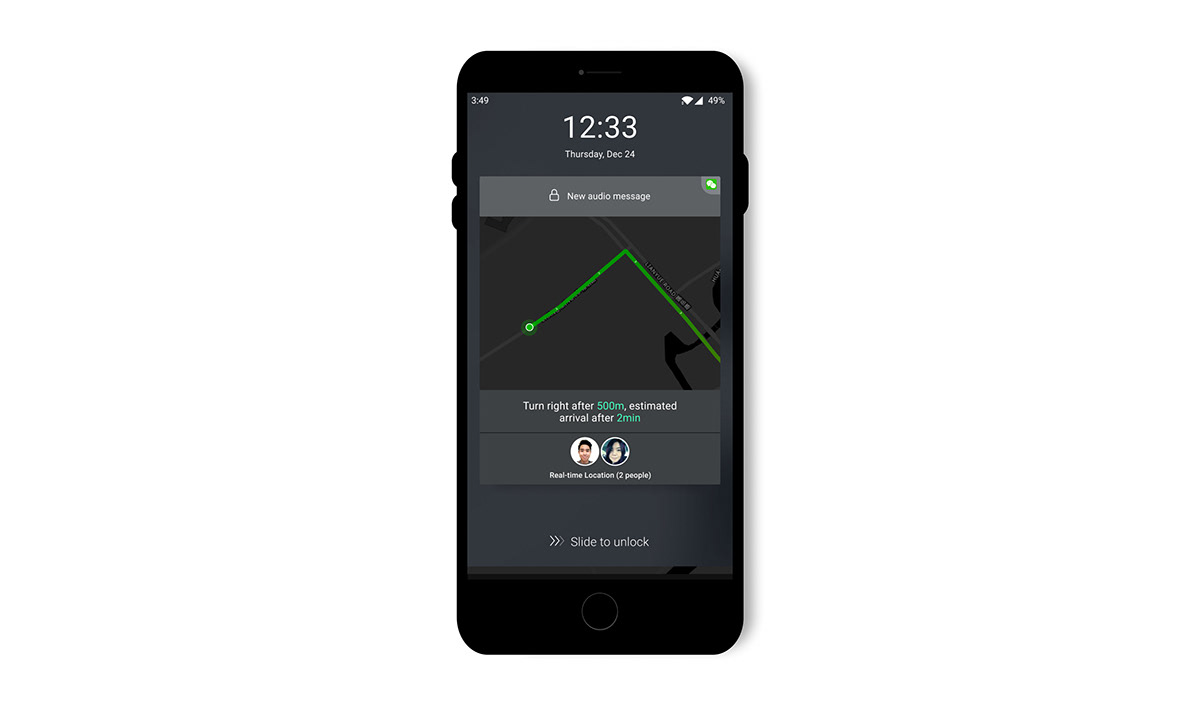
始终显示
此共享功能的广泛使用是在街道上,用户安全是最重要的。请记住,永远在线的显示器是该功能最合适的补充。用户可以随时跟踪街道上的导航,不需要每次都解锁设备,从而将大量注意力从街道上移开。对于那些在开车或骑自行车时在街上使用它的人来说,这将是一个救命的选择,如果不小心,发生事故的几率很高。

其他屏幕
右上角的最小化选项允许用户在导航在后台运行时聊天,以便用户在导航时轻松聊天。
用户结束导航可以使用左上角的图标或者系统自动通知用户到达位置结束分享。
启发式改进
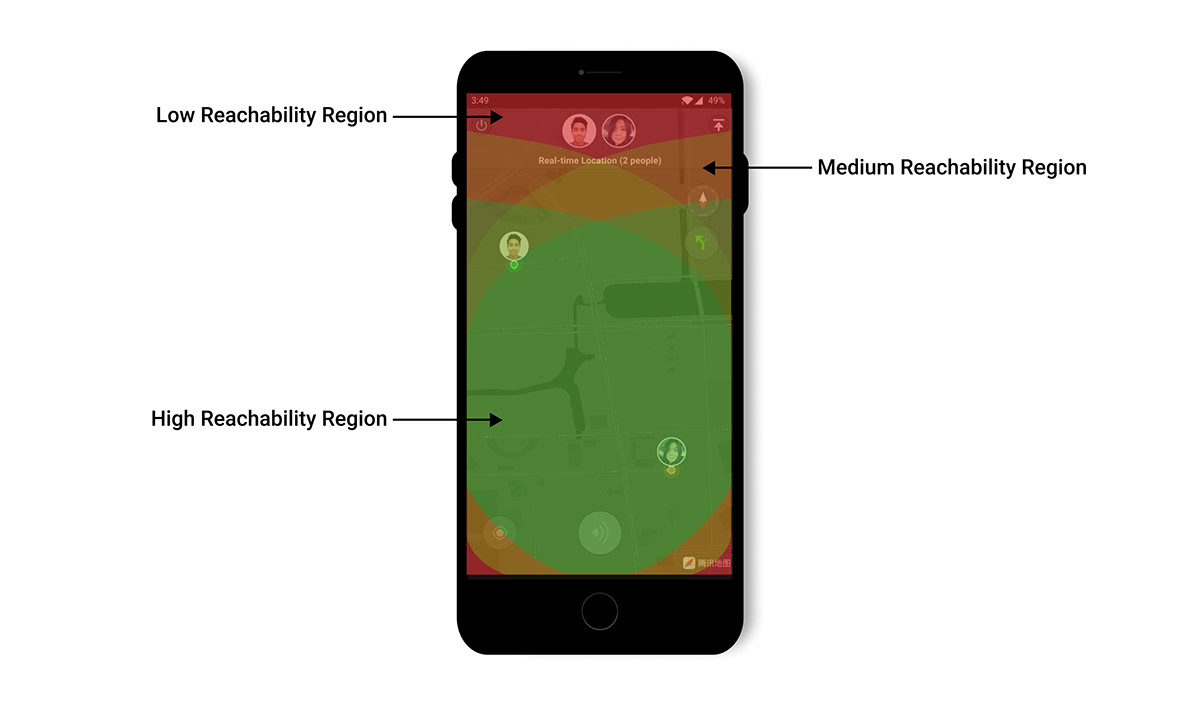
拇指区
微信实时定位功能原来的界面看起来是遵循基本规则的,所以我觉得没有必要重新调整布局。牢记拇指区域,我将逐向导航保留在可到达区域,使用户更容易。

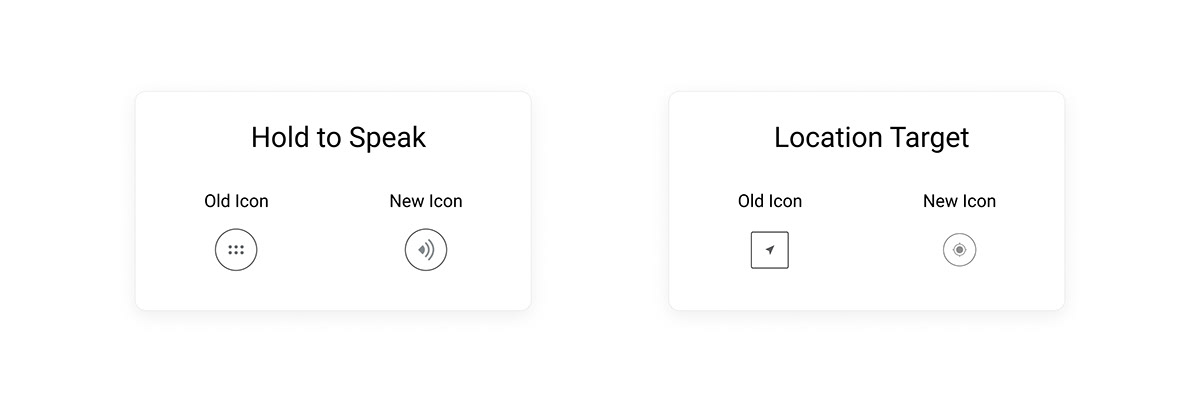
图标设计
在保持通话将 图标 和位置的目标显得扑朔迷离,需要在图标设计的改变,为用户快速了解该接口。
我制作了与聊天部分中的通话保持图标样式类似的通话保持图标样式,以便用户了解并知道确切的用法。
定位目标图标看起来像一个导航图标,与一般的图标样式不匹配,按钮样式为方形,与其他图标的圆形按钮样式不同。为了使它具有相关性,我遵循并用其他应用程序中使用的图标类型替换它。为了统一的按钮样式,我使按钮类似于其他按钮样式的圆形。

关键挑战
最大的挑战是在构思阶段建立一个更安全的功能以在街道上使用并且不需要太多用户关注。对其他用户帮助的需求也很重要,因为它需要快速倾听并且不应该立即消失。
我学到了什么?
这个项目很有趣。采访经常使用此功能的用户并了解不同用户如何使用位置共享非常有见地。在工作时,我还意识到使用精细导航的最佳和最安全的设备是智能手表。为智能手表设计解决方案可能是移动设备导航时最安全、最有用的替代方案。
感谢您的阅读。
如果您想阅读更详细的案例研究,